
In my time working in customer experience, I’ve learned that customers must be able to contact you when they want to. If they can’t, chances are they’re going to be pretty unhappy.
This is why having a great “Contact Us” page on your company’s website is so important. By providing an easy-to-navigate Contact Us page, you ensure your customers can easily reach the right department at the right time to address their needs.
In this post, I’ll walk you through the most important elements of a Contact Us page and feature some of the best real-life examples on the web to help get you inspired. (Psst: You can also grab our free Contact Us page lookbook for more examples.)
Table of Contents
Best Practices for a Contact Us Page
The majority of customers today say that quick issue resolution is the most important factor in a positive customer experience. I think this makes a Contact Us page one of the most valuable pages you can have on your website.
Despite this, I was surprised to learn that many companies don’t take the time to build a cohesive and easy-to-navigate Contact Us page.
So, I’m going to review the elements and features of an effective Contact Us page so you have best practices at your fingertips as you build your web form.
Great contact forms typically include the following.
User-Friendly Design and Navigation
- Accessibility: Ensure the contact form is easily accessible for visitors.
- Optimal Design: Utilize user-friendly layouts, themes, and clear formatting for a seamless experience.
- Reduce Friction: Create interactive elements, such as one-click experiences, for things like initiating live chat and phone calls.
Clear Purpose and Contact Options
- Be specific: Clearly explain the reasons why visitors should contact your business. If applicable, specify the department or area to contact for different inquiries.
- Contact Information: Provide email and phone number for immediate communication.
- Set Expectations: Include hours of operation so customers know when to expect to reach your team or receive a response. During the busy season, display messaging to let customers know you’re experiencing delays.
- Call-to-Action: Include alternative actions for visitors who prefer not to fill out the form, like the option to reach out directly via live chat.
- Social Media Links: Connect visitors to active social media accounts for further engagement.
Helpful Content and Interactivity
- Promote Resources: Provide links to helpful content and resources for visitors, like an FAQ document or a link to your help center.
- Creativity: Infuse creativity to create a memorable and positive experience for visitors.
- Redirection: Direct visitors to a thank you page after they complete their outreach, detailing what they can expect next from your team.
- Simplicity: Keep forms simple and avoid unnecessary fields and words so your page remains as straightforward as possible — no fluff. Tools like our free AI Paragraph Rewriter can help you effortlessly fine-tune your content.
Pro tip: You can ensure all of these criteria are met by using a free website builder with templates, social icons, and more. You can also use dedicated customer service software to access more advanced features, like a knowledge base builder, omnichannel messaging, ticket management, and more.
What makes a great Contact Us page?
In my experience, the best contact pages have these three things in common.
- A strong brand voice. Your customers are reaching out to you — you‘ve hit the jackpot! Brands spend tons of money trying to get their customers to engage with them online. Even if they’re reaching out with a problem or complaint, this is a milestone for your customer relationship.
The customer should leave your contact page with your brand image reinforced. This relies heavily on brand voice. Yours should come through immediately on your contact page. (Check out ours for a great example!)
- Offering multiple contact methods. I’m always appreciative when companies offer multiple contact methods, as some customers prefer to submit an inquiry through an email form while other customers will want to live chat or pick up the phone.
It’s also important to differentiate which contact method is best for specific departments. For example, you don’t want customers trying to go to social media to get technical support when they should be contacting your support team to create a ticket. (Bonus: The Nielsen Norman Group has some great guidelines for this.)
- Providing self-service resources. Have you invested in customer self-service resources, like an AI chatbot, knowledge base, or blog? If so, including these self-service options on your contact page creates a seamless user experience.
The key to leveraging this correctly is positioning these assets as convenient resources to find immediate answers alongside your contact details. Brands that bury their phone number or make it difficult for customers to actually get in touch will create a negative user experience.
Let’s zoom in on one specific piece of the self-service conversation that I’m a huge fan of: AI chatbots.
AI Chatbots vs. Contact Pages
Well-trained AI chatbots can handle many basic customer inquiries that were previously handled by your customer service team, like information on returns, shipping updates, etc.
According to our State of AI report, 79% percent of customer service pros who are using AI say that it’s effective.
Can an AI chatbot replace your contact page?
No — never. AI isn’t able to solve every problem, nor is every customer comfortable with using it.
Where it goes wrong: AI chatbots should never be used as a total replacement for human-to-human contact. At the end of the day, you’re going to have customers who want or need to talk to a human. If they can’t easily figure out how to reach someone, they’ll get frustrated and lose trust in your company.
I’ve seen this happen to companies that hide their contact information and force customers to jump through too many hoops within a chatbot experience before talking to a support rep.
For a better user experience, I suggest including a flow in your bot that quickly offers up the option to talk to a human when a customer can’t resolve their issue the first time within the bot experience.
Now that we’ve gone over a few components that make a great contact page, let’s review examples of some of the most effective Contact Us pages on the internet.
Best Contact Us Pages
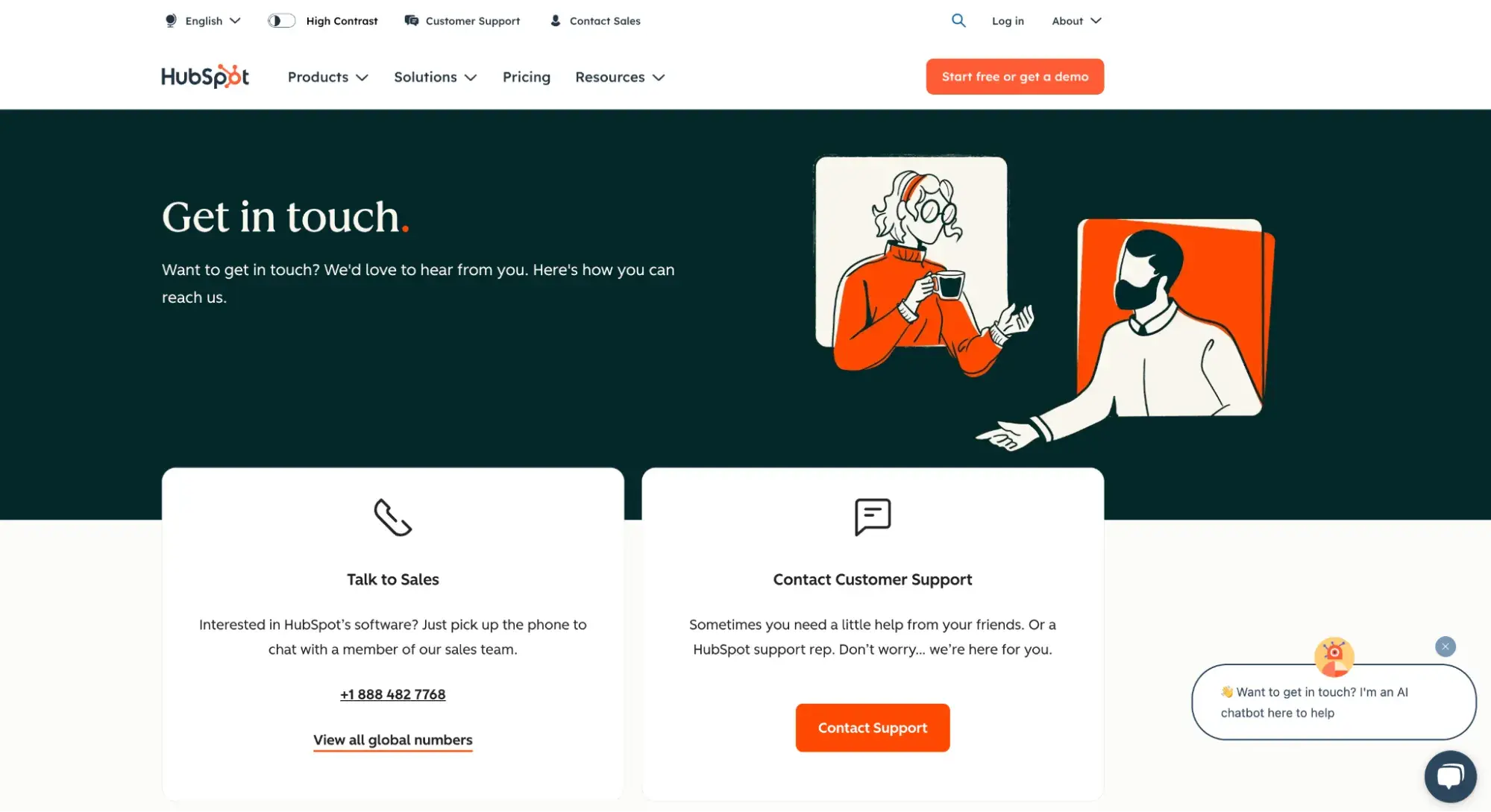
1. HubSpot

HubSpot’s Contact Us page is a great example of how a contact page can go beyond just a static webpage and actually become a customer service tool.
The top of the page includes two prominent CTAs where visitors can connect with either Sales or Support. HubSpot recognizes that its visitors are likely either interested in purchasing a product or need help troubleshooting their existing product. By placing those buttons at the top of the page, HubSpot provides proactive customer service to its visitors.
HubSpot also offers visitors the option of immediate support by accessing a live chatbot in the bottom right corner of the page. This is perfect for those who want to handle simple inquiries without having to wait for live agent intervention — it saves time for both visitors and agents. You can also implement this feature with live chat software.
Why I think this Contact Us page stands out: A notable feature is how the Contact Us page is embedded into the HubSpot portal. I like how this complements the user experience by not only enhancing accessibility for existing customers, but also eliminating the need for customers to exit their workflow to find contact information.
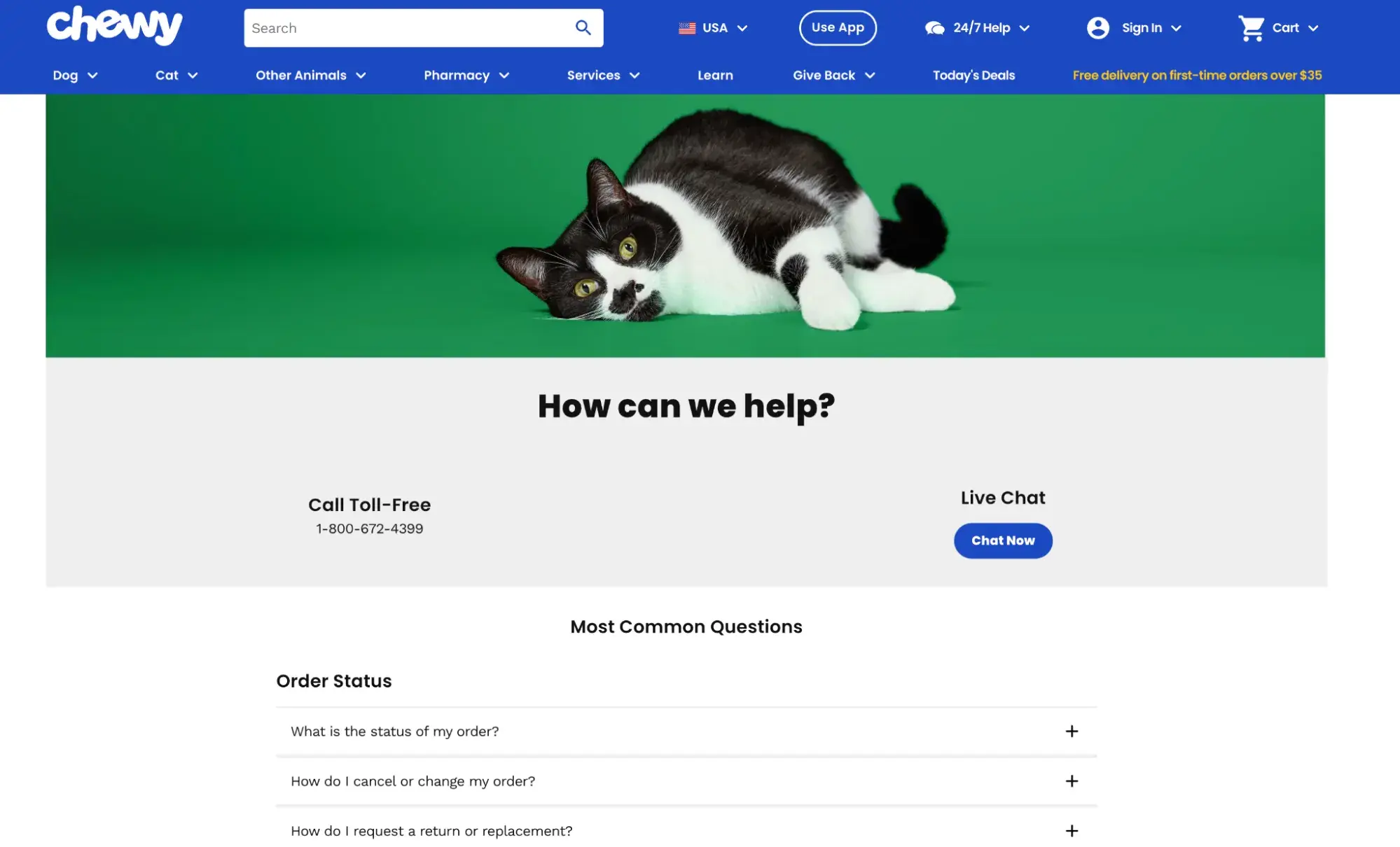
2. Chewy

Chewy, a company famous for stellar customer service, invokes positive feelings right when you land on their contact page by featuring (of course) a cuddly pet on their header image. But their page is just as efficient as it is feel-good, as it highlights their phone number and link to live chat right at the top of the page.
The bottom of the contact page also provides a variety of email addresses for specific inquiries, as well as a banner promoting that their experts are available “24/7,” with interactive buttons to call or chat with their team.
Chewy’s contact page also gives pet owners an immediate dose of happiness when they land on it by using feel-good images, and they use inviting language such as “How can we help?” This makes reaching out for help feel a little less daunting.
Why I think this Contact Us page stands out: I find it incredibly customer-centric of Chewy to spotlight their phone number and live chat button at the top of the page. Most companies (understandably) want their customers to try and self-serve before reaching out to the support team, but Chewy doesn’t make its customers jump through any extra hoops to find their contact information. Kudos to Chewy!
3. Ulta Beauty

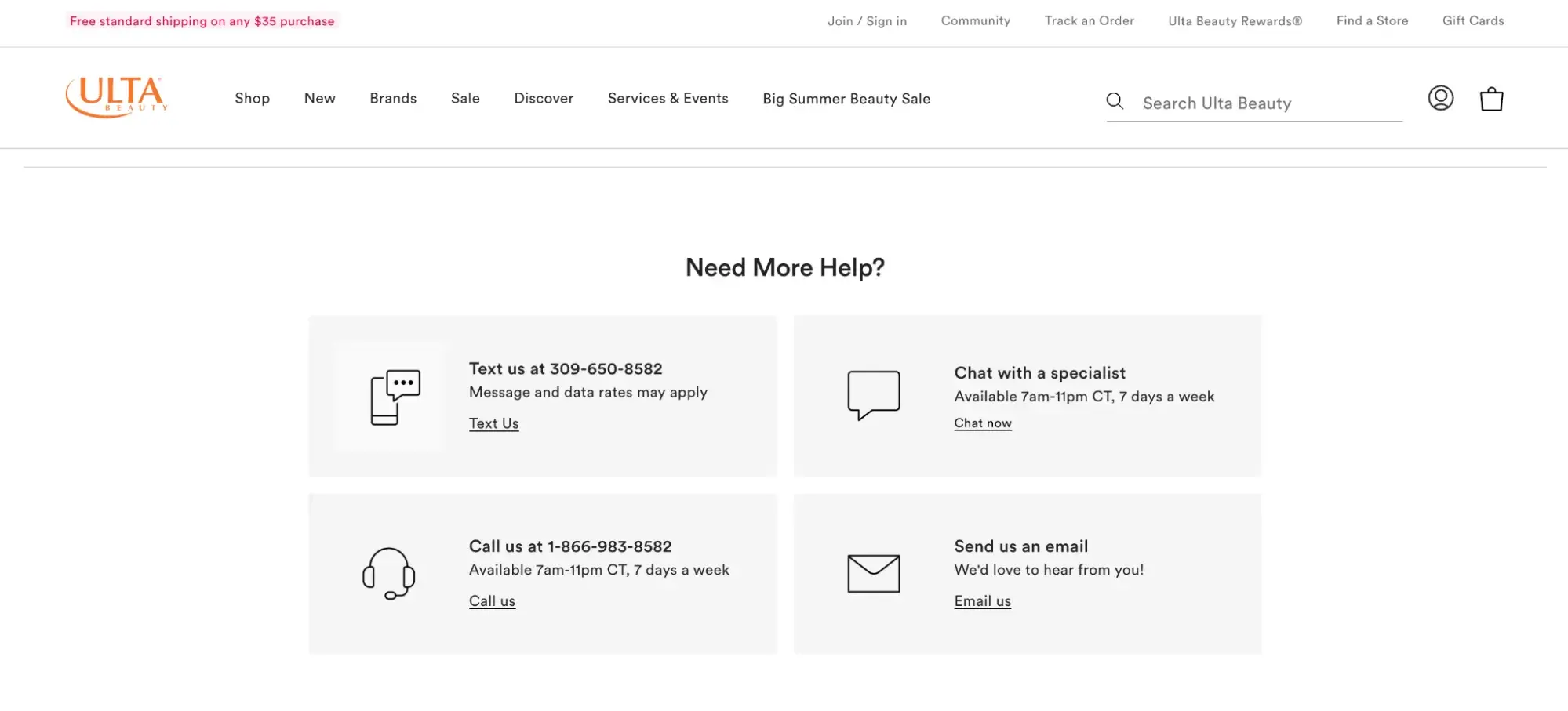
As a direct-to-consumer company, I imagine Ulta sees an influx of customers reaching out to them about various issues. I’m sure this is why their Guest Services page offers up self-service resources first, including sorting them into categories. If the self-service resources don’t suit your needs, you can scroll to the bottom of the page and find options to contact the company in a variety of ways.
Why I think this Contact Us page stands out: I give them an A+ for including a variety of contact options. I’ve personally used their text function before and found it to be convenient for me (no more sitting at my computer waiting for an agent to respond to a chat!). I’ve also found their chatbot to be pretty robust as well, as I’ve used it to troubleshoot order and coupon issues.
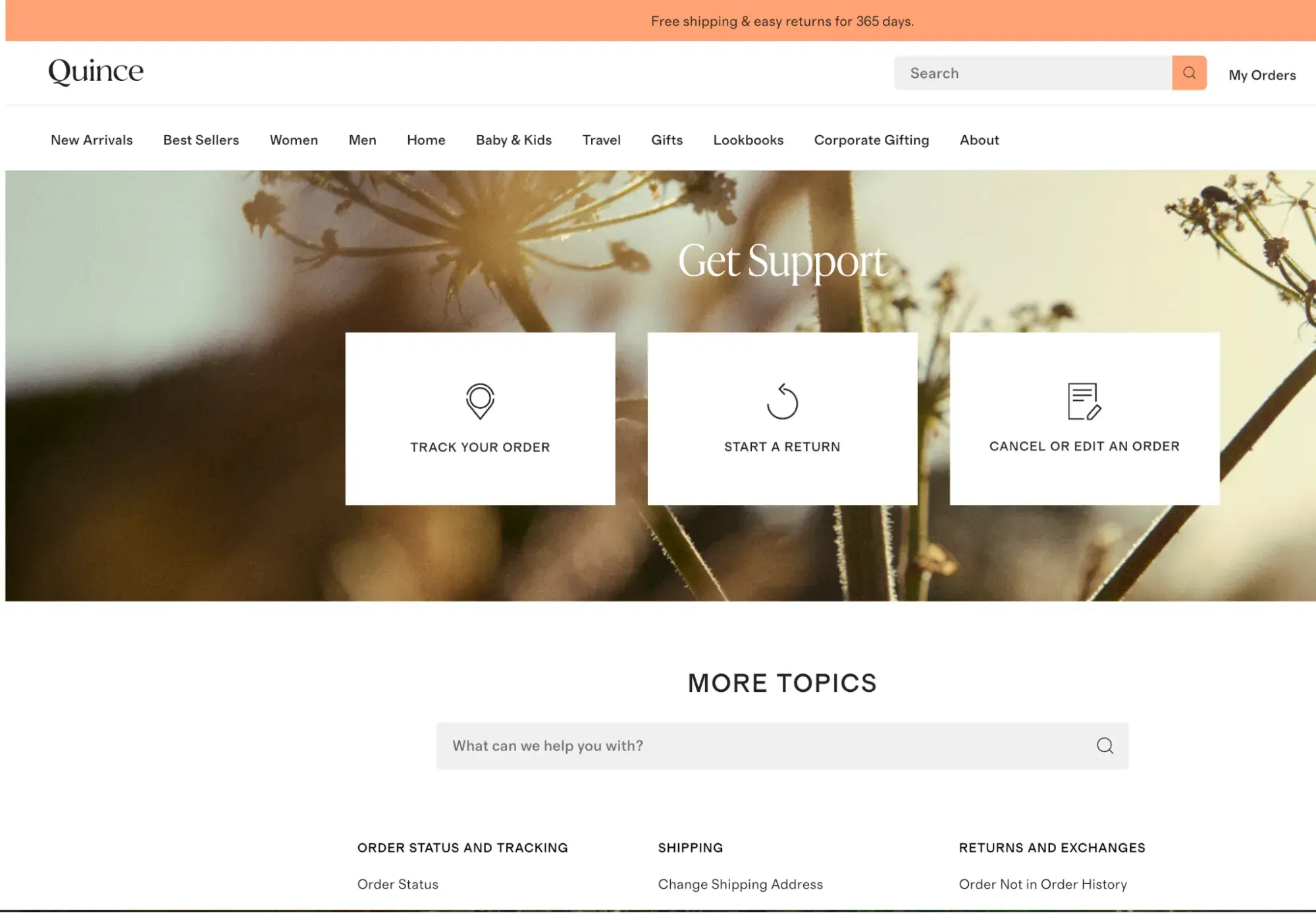
4. Quince

Quince’s Contact Us page header does a nice job of surfacing what we can assume are the three most common needs that their customers have. Quince also offers more topics later on the page, as well as a search bar to make it easy to find what you’re looking for.
If you were to scroll down to the bottom of the page, you’d see a “Still Need Help?” section with Quince’s phone number (where you can text or request a callback), as well as the option to live chat with someone.
Why I think this Contact Us page stands out: I like that they make tracking, returns, or editing/canceling an order easy to find when you land on the page. I also like that they list out multiple FAQ links so you can easily self-service. Finally, I give them a gold star for offering a texting option (millennials and Gen Z rejoice — no talking on the phone required!). This is a great example of meeting your customer where they’re at.
5. HelloFresh

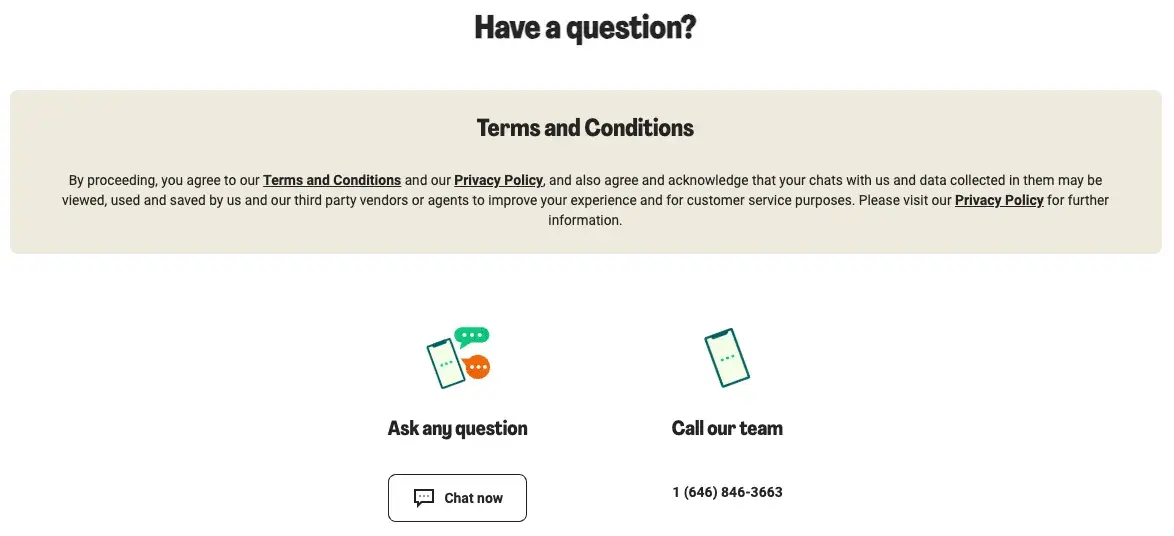
HelloFresh’s contact page lives at the bottom of their Help Center & FAQ page, but that does make it a little difficult to find.
On the Help Center & FAQ page, they offer up a variety of self-serve action buttons you can initiate on your own, such as changing your delivery date or updating your payment method.
If you’re unable to self-service, you can scroll to the bottom of the page, click contact us, and you’re taken to a super simple new page (pictured above) where you can start a chat or call the company.
Why I think this Contact Us page stands out: In the event that you can’t self-serve, I like that they don’t make you hunt for their phone number.
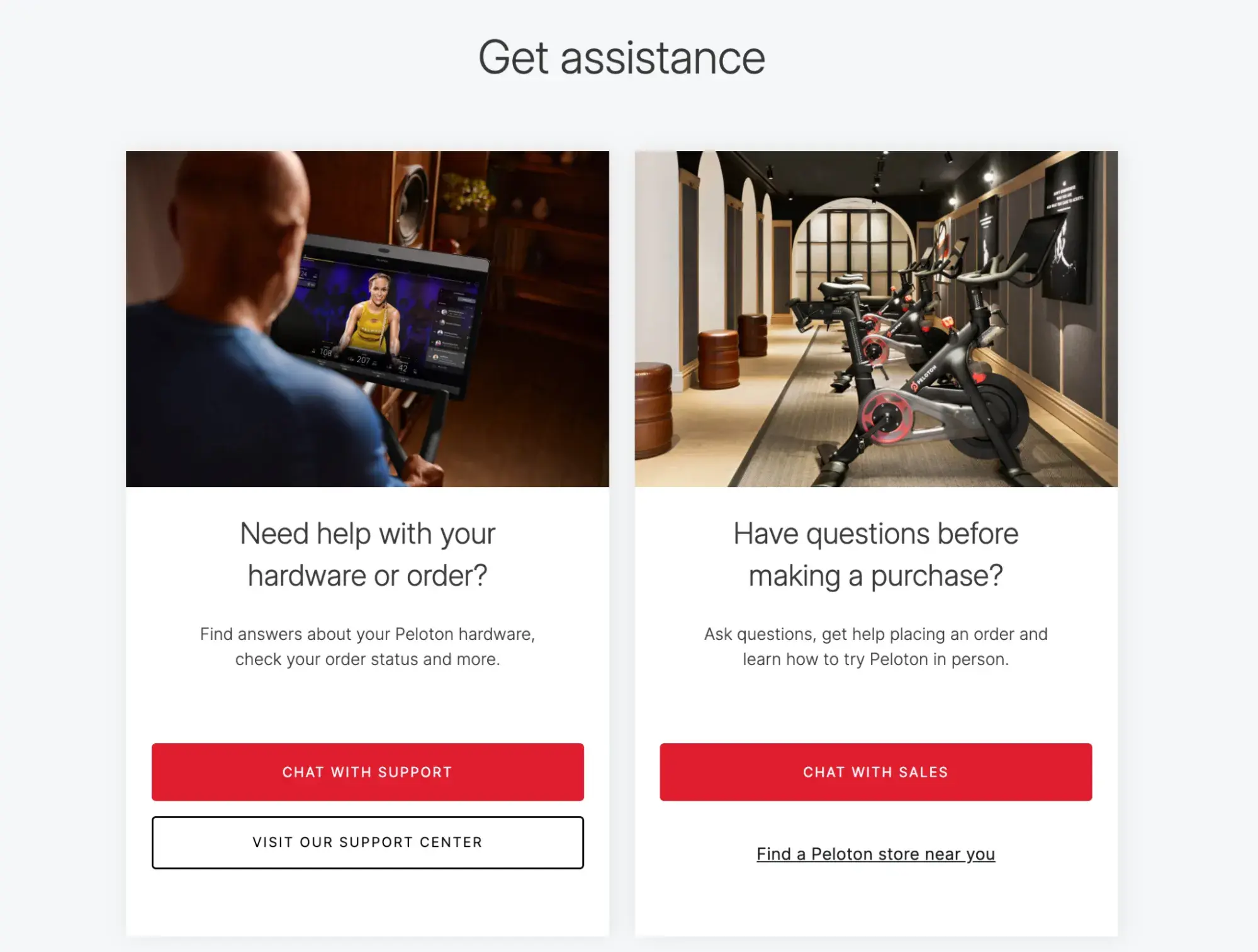
6. Peloton

Peloton’s contact page caters to a variety of different website visitors. The top of the page offers visitors the chance to get assistance via chat either for support or sales.
They’ve included corporate contact email addresses for things like press, social media, and partnerships, as well as listing the physical addresses of their offices and studios.
Further down the page, they include their phone number and a link to live chat for customers to get in contact if they still need assistance.
Why I think this Contact Us page stands out: I like that Peloton has covered all the bases with their contact page — corporate contacts, sales and support contacts, physical location information, and then their phone number as well. It feels inclusive and comprehensive.
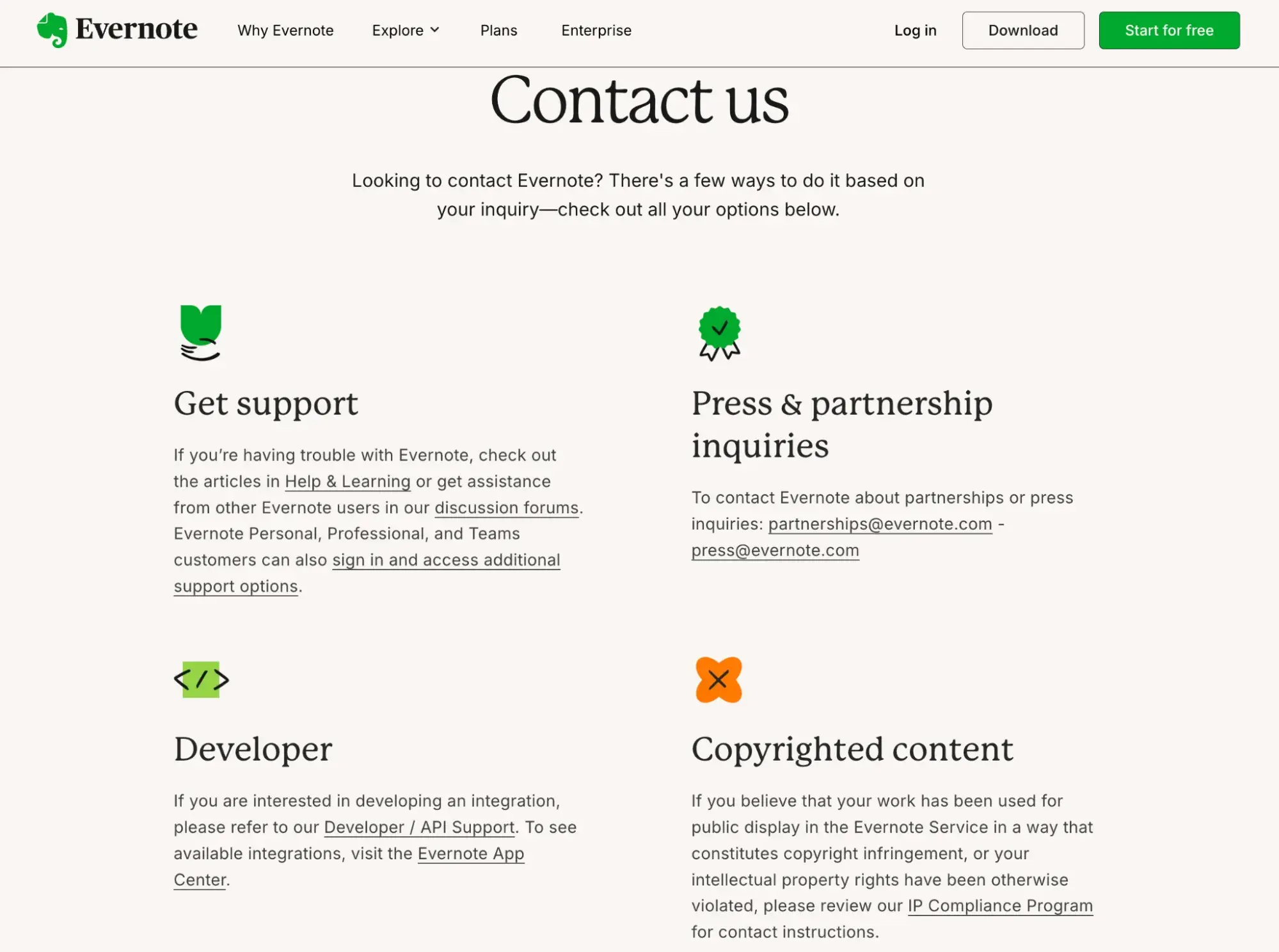
7. Evernote

Evernote offers their customers contact options “based on their inquiry,” including support, press and partnerships, product feedback submissions, and more.
Why I think this Contact Us page stands out: Evernote does a nice job of helping customers navigate to the right area based on what they need to inquire about. They also direct users towards forums and learning paths if they’re looking for product support, but include an option to reach out to support if needed.
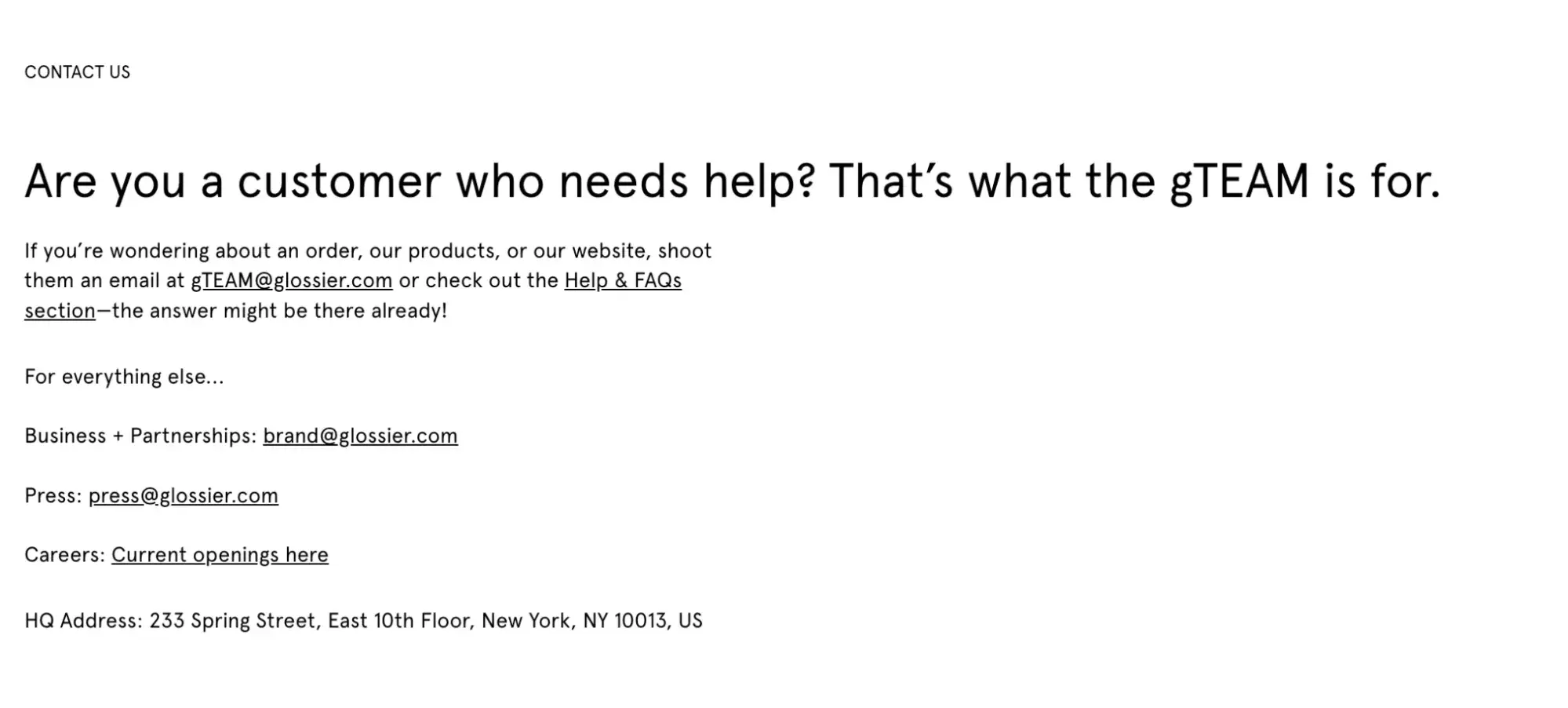
8. Glossier

Skincare and makeup brand Glossier’s Contact Us page is clean, simple, and easy to read. However, its simplicity belies Glossier’s secret weapon: the gTEAM. This customer service arm responds to every message and comment the team receives via email or social media.
Why I think this Contact Us page stands out: Glossier’s Contact Us page offers visitors various options for contacting the correct team, including its Help and FAQ section. The web page makes it easy to get the information you need.
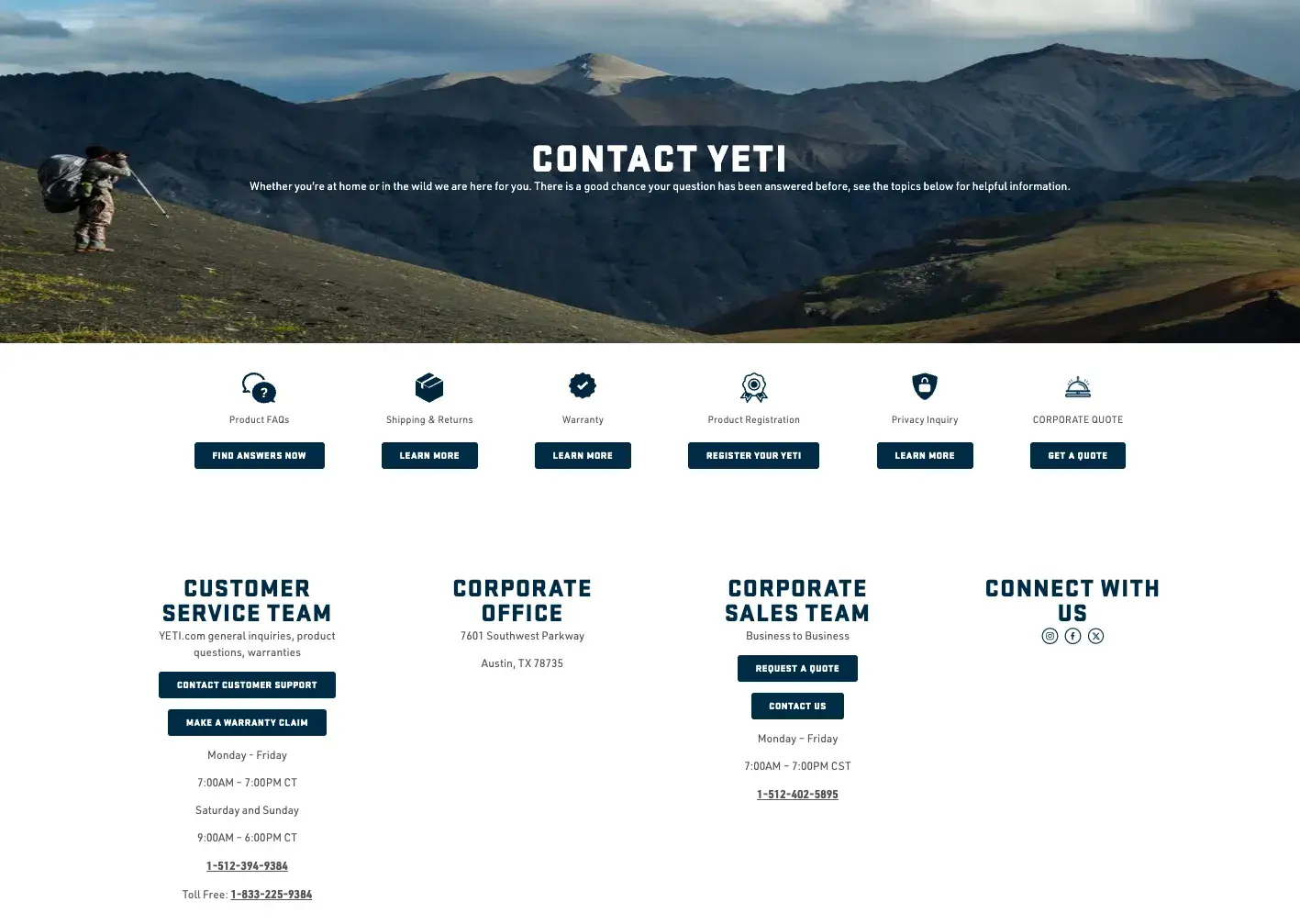
9. Yeti

Yeti’s contact page stays true to its brand style with its outdoorsy header photo, making navigating to this section of its website feel like a seamless transition. They include multiple sections for customers to find their own answers, but they also list contact information for customer service, sales, and corporate, as well as their social media channels.
Why I think this Contact Us page stands out: Besides being a fan of the design and imagery, I think Yeti’s contact page would get an A+ if graded on the Nielsen recommendations I mentioned earlier. They’ve included direct contact information, including phone numbers and contact forms, as well as listing the physical office location, social media handles, and a chatbot option. A+ from me!
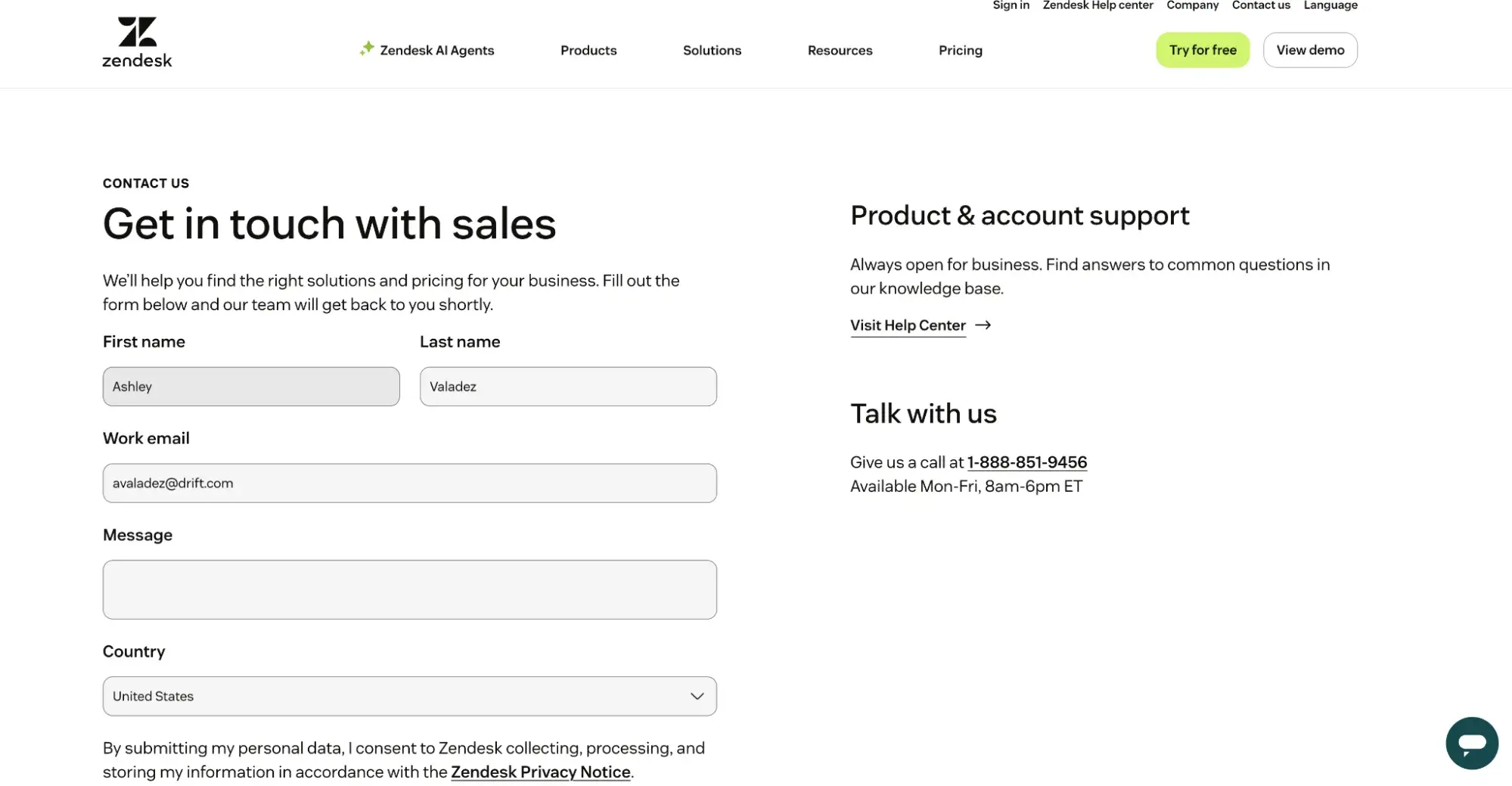
10. Zendesk

In the B2B space, website real estate is precious. This makes it tricky to balance using your contact page for sales inquiries as well as support, corporate, or other inquiries.
Zendesk manages this balance well, with a large spot for sales leads to express interest and an eye-catching section for current customers to click on if they need product & account support.
Why I think this Contact Us page stands out: Everything on the Zendesk website is minimalist, clean, and color-coordinated. The aesthetic carries over to its simplistic and effective contact page. When it comes to web forms, businesses that keep them as straightforward as possible experience higher conversions, and that is the reason Zendesk is on my list. Zendesk also makes it easy for customers to call or chat with them, taking the friction out of trying to find their contact information.
11. REI

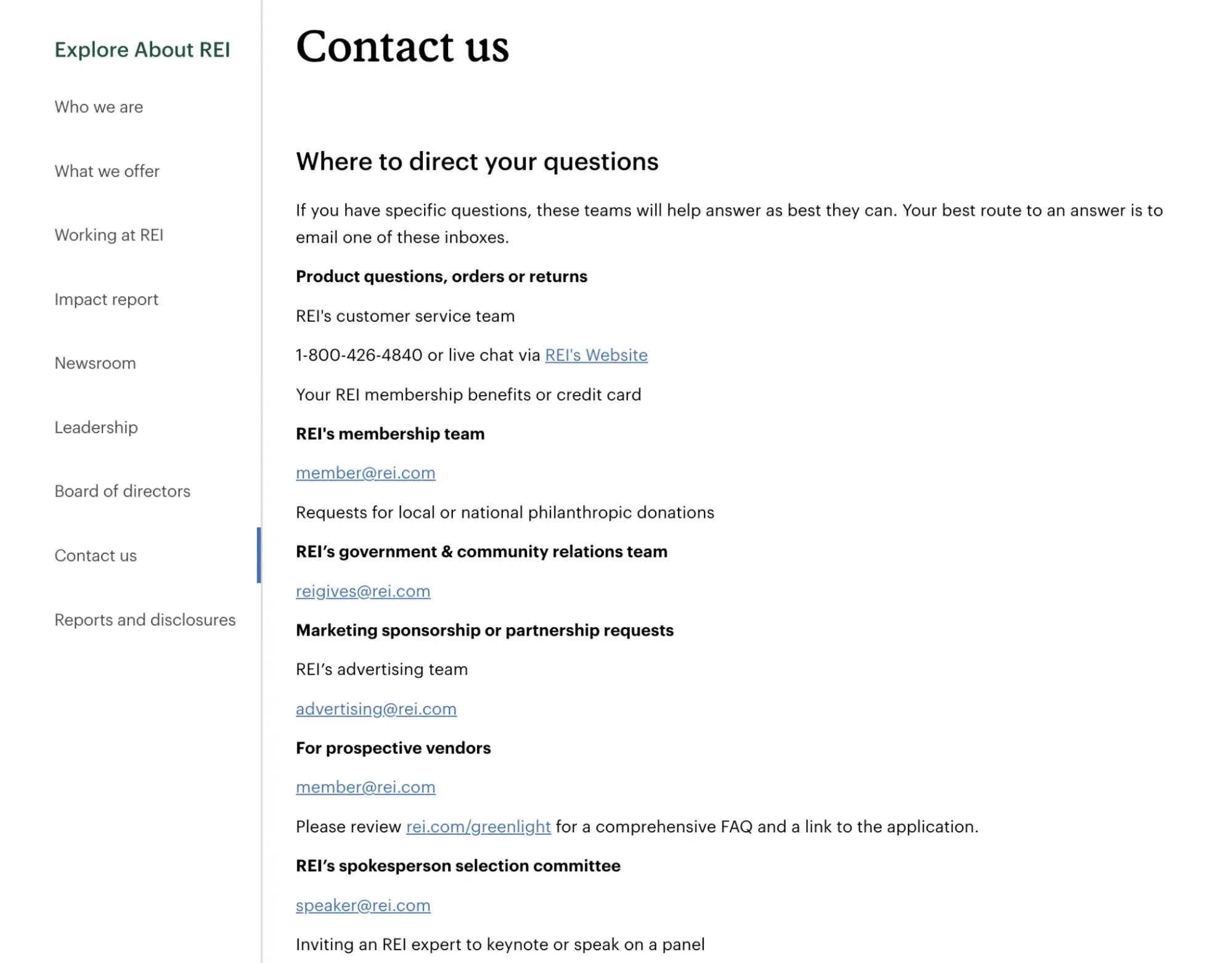
Known for their exceptional customer service, REI built a contact page that ensures its customers, regardless of their specific inquiry, can find the right person to talk to.
They include phone numbers as well as instructions for live chatting with a team member, as well as contact information for specific kinds of inquiries.
Why I think this Contact Us page stands out: This is one of the only contact pages I’ve seen that provides actual email addresses (versus solely using an intake form) while also providing a direct phone number. I think this is a nice way to build trust with customers.
12. Accenture

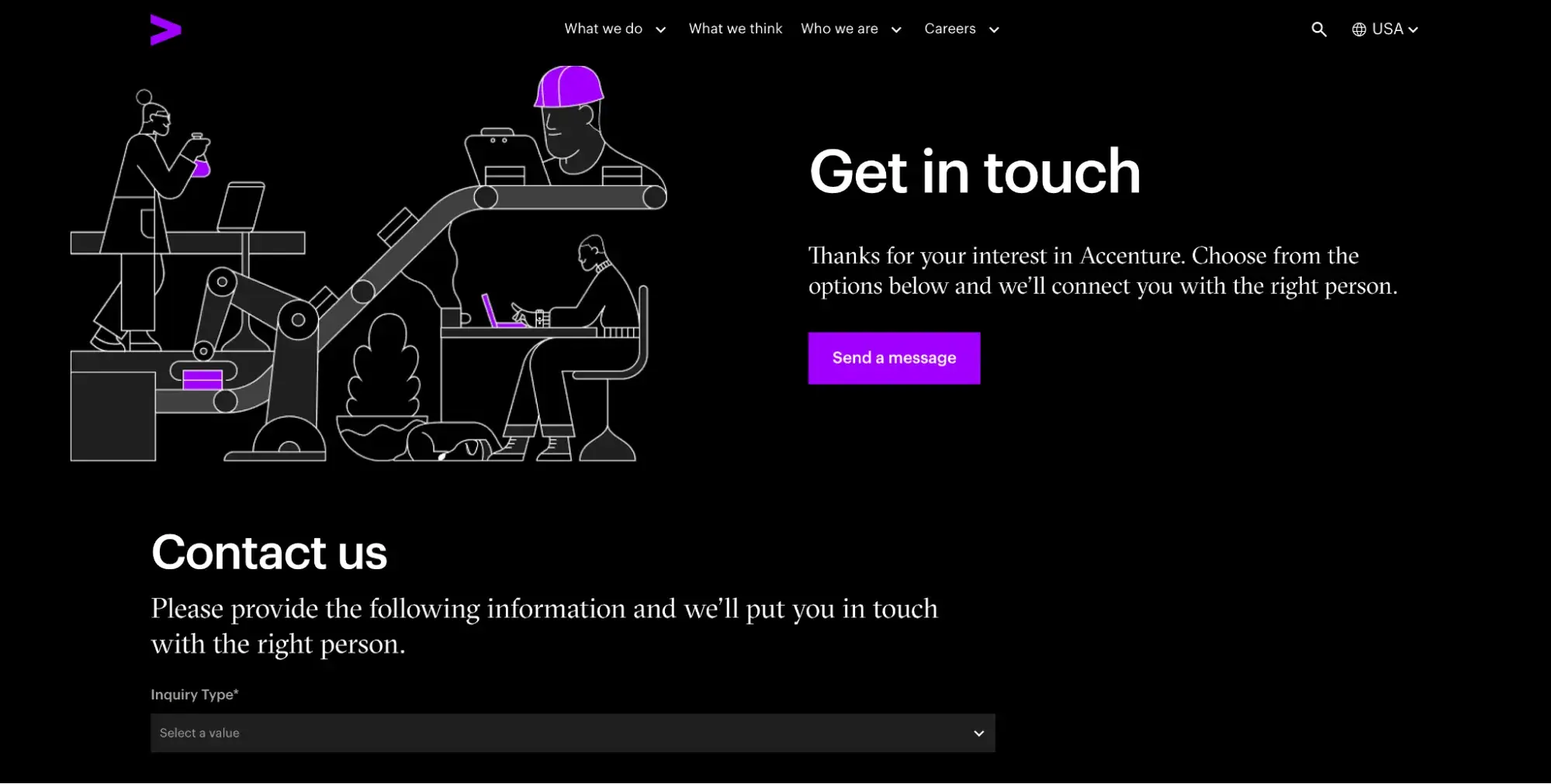
Accenture’s contact page allows visitors to send a message via a contact form that includes their inquiry type, ensuring their message makes it to the right team.
They also include department-specific contact options for inquiries related to things like media, new business, suppliers, etc. Accenture also includes a phone number for general inquiries at the very bottom of the page.
Why I think this Contact Us page stands out: I think this multinational corporation has figured out how to present a lot of information compactly on its Contact Us page — and I like how they use expandable sections visitors can click into to get the information they need. The Contact Us page is actually chock-full of helpful contact information for any request under the sun, but by organizing it compactly, Accenture prevents too much confusion while still giving the information needed.
13. Scribd

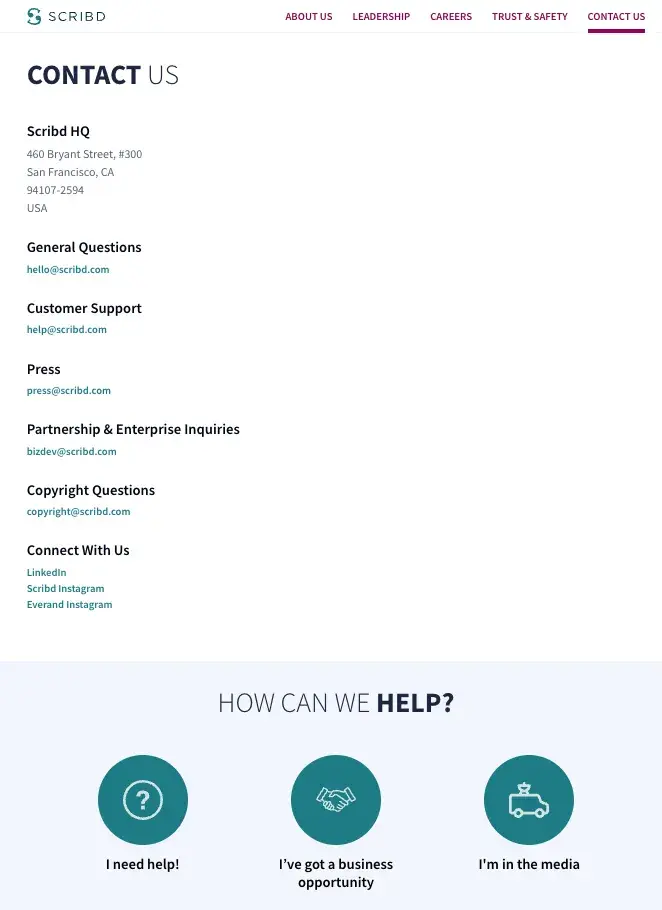
Scribd’s contact page is efficient and no-fuss, including the company’s office headquarters, email addresses to reach out to for various inquiries, and the company’s social media handles.
Why I think this Contact Us page stands out: I like how simple and effective this contact page is — it’s straight to the point. I also like how the very bottom of this page includes a few large icons that you can click on to begin the task of reaching out for specific needs, such as “I need help!”, which opens up a chatbot widget so you can begin a conversation.
14. Beyond Meat®

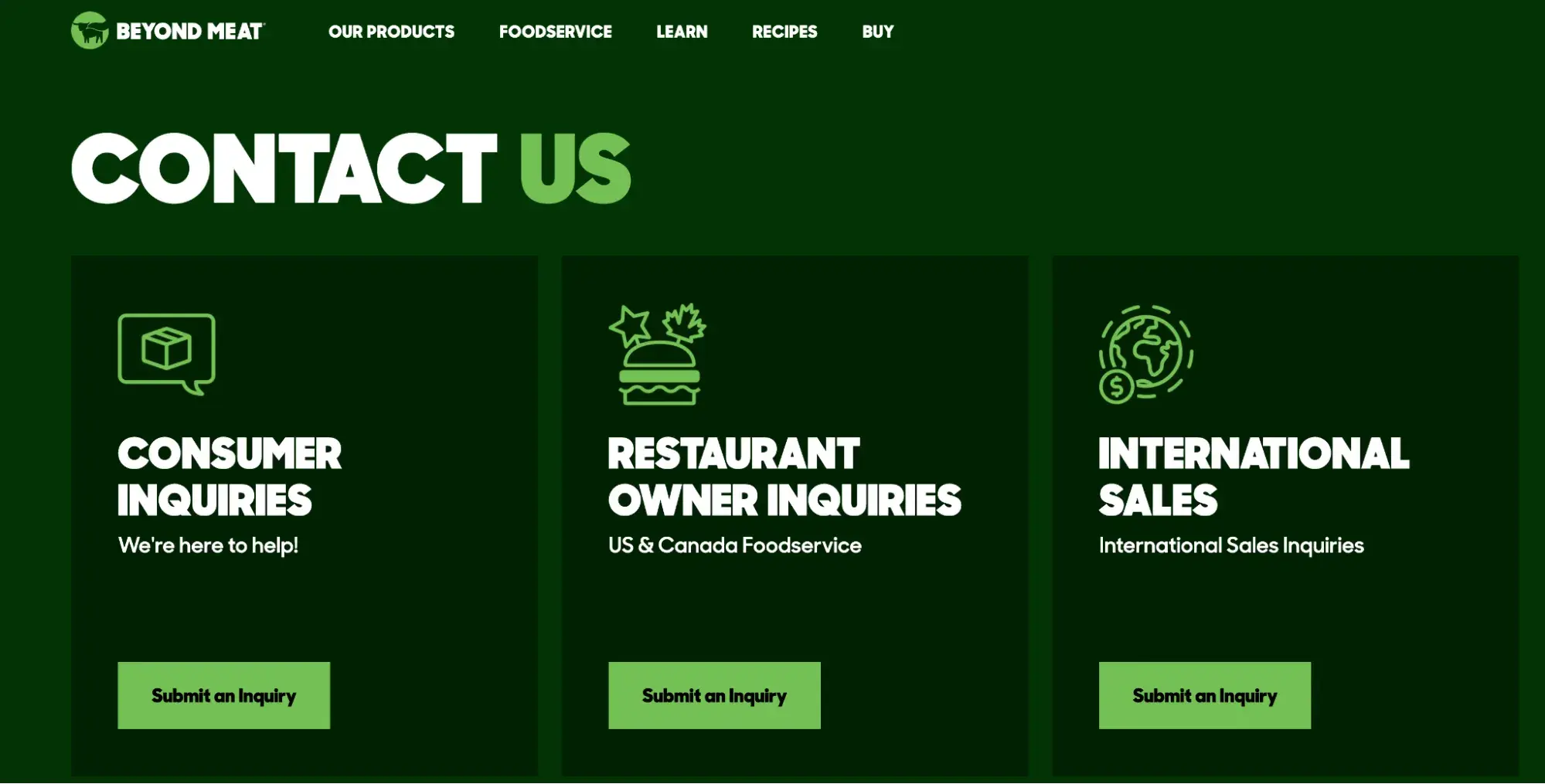
Beyond Meat’s fun and contemporary branding shines through on their contact page, with designated categories for each inquiry and fun icons and colors. I personally like this approach and find it easier to navigate than a cluttered page or a long list of links.
Beyond Meat makes it easy for consumers, restaurant owners, and international leads to find their respective inquiry sections. Further down on the page is the company’s plant and headquarters’ physical locations as well as their respective global press contact email address.
Why I think this Contact Us page stands out: This contact page is fun to look at and has everything you need — just like that delicious veggie burger I’m making for the 4th of July. The subtle animation on the buttons when you hover on the desktop is a nice design touch as well.
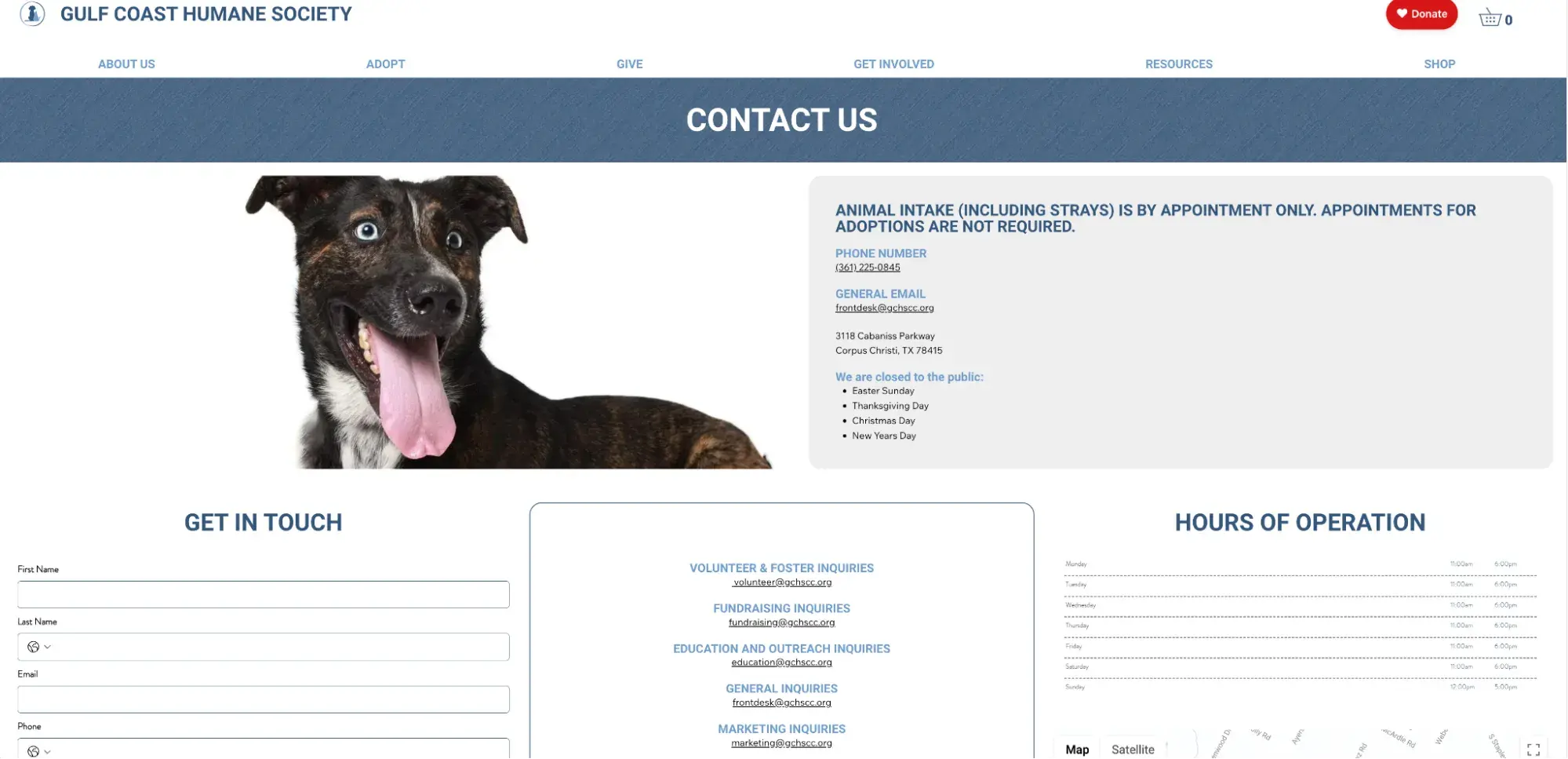
15. Gulf Coast Humane Society

The Gulf Coast Humane Society manages to include a lot of information all on one page. Since they’re a company with a lot of different stakeholders, they leveraged their contact page to list contact information for each specific type of interaction they have — from fundraising inquiries to animal intake.
They offer a variety of contact options, including a webform, phone number, email addresses, their hours of operation (as well as days they’re closed each year!), and their physical address. A+ for comprehensiveness!
Why I think this Contact Us page stands out: Studies show that the human brain releases dopamine when looking at pictures of puppies. While I’m not saying every contact page should include a picture of a fluffy dog, I am saying that using imagery to evoke feelings is a tactic worth considering!
Gulf Coast Humane Society’s use of imagery that directly ties to their company mission, as well as casual language like “get in touch” makes the experience feel light and easy. I also like that they list out the days of the year they’re closed, because how disappointing would it be to show up to adopt a new furry friend only to find they were closed for a holiday? This level of proactive communication is a great touch.
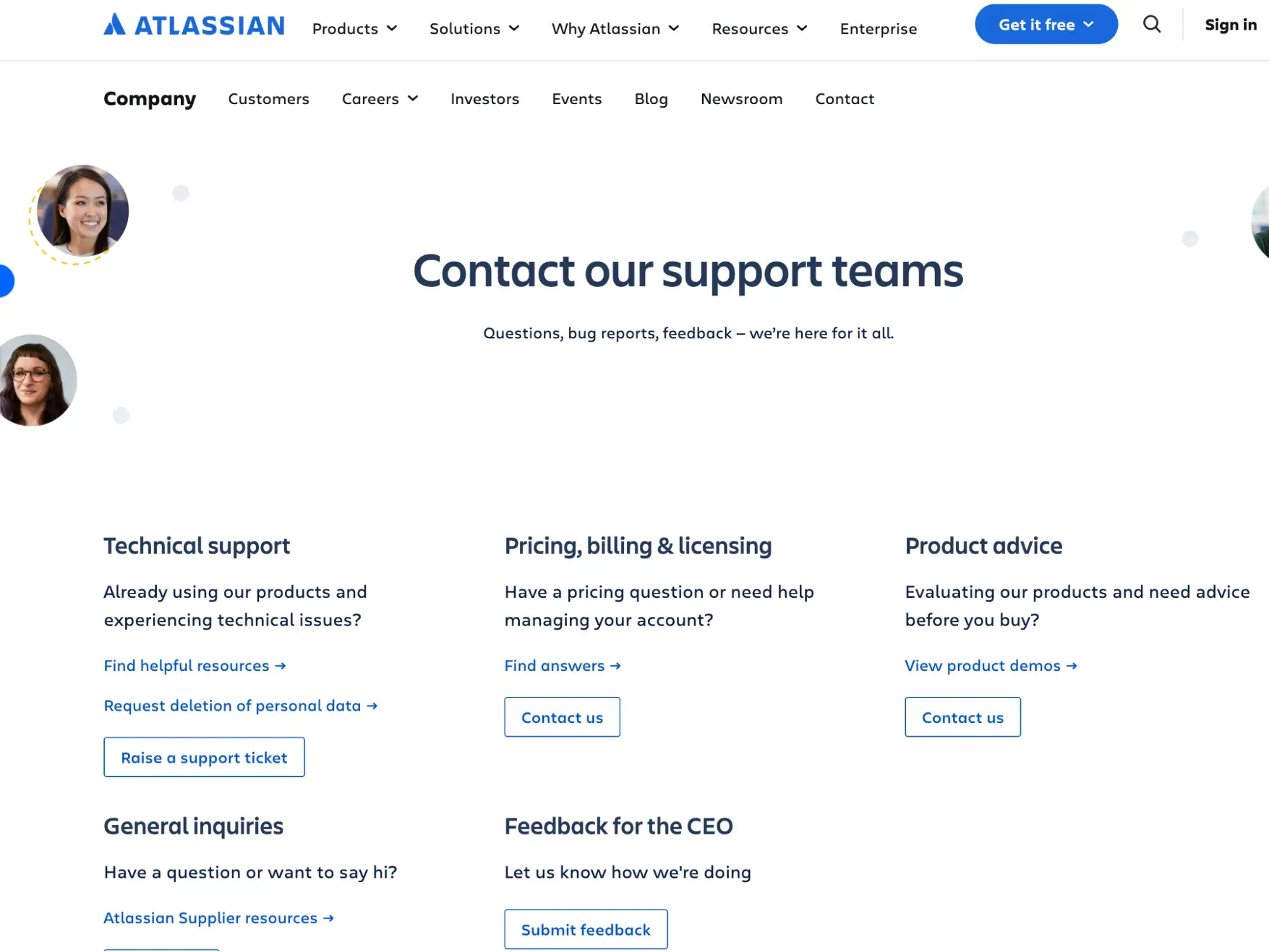
16. Atlassian

Enterprise software company Atlassian offers a ton of different products for large companies to use to stay organized. But despite that, its Contact Us page is exceptionally well-organized and clear, so visitors can quickly sort through its website to find the help they need.
Why I think this Contact Us page stands out: It‘s clear that the headshots aren’t stock photos. They’re the real, friendly faces behind the emails and phone calls who are available to help. This is a unique touch that adds authenticity to their brand.
I’m really impressed that Atlassian included an option to submit feedback directly to their CEO — that’s a unique level of “contact us” that I don’t think many companies have considered. This direct line to the CEO shows that Atlassian’s leadership cares about receiving customer feedback, which in turn builds trust with their customers (and prospects!)
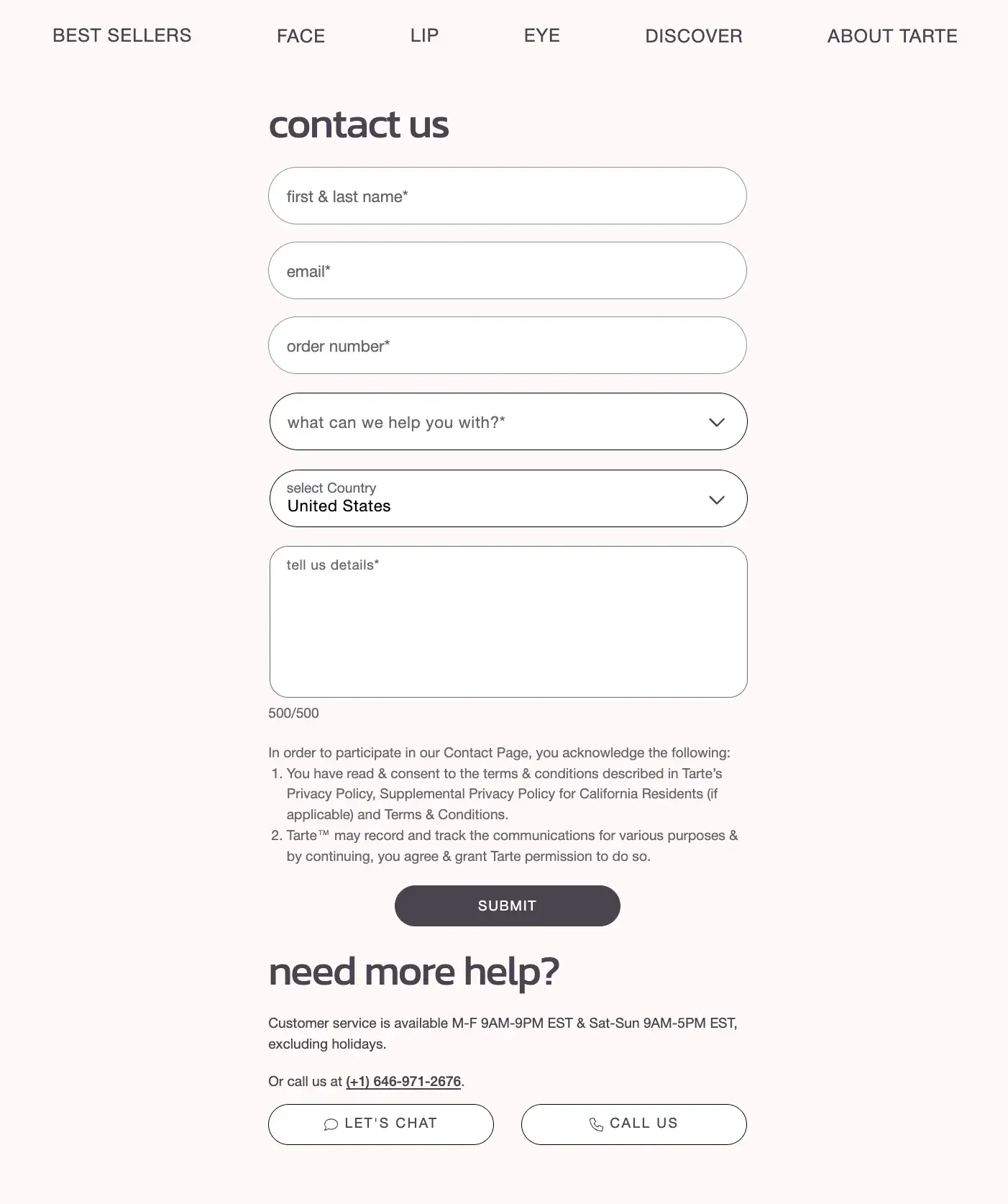
17. Tarte

Tarte’s contact page gets an A+ for offering multiple methods to get in contact with their team, including a form submission, an option to live chat, and making their phone number easy to find if a customer wants to pick up the phone and call.
They also list their hours of operation for customer service (which I applaud), so customers can easily discern if they should try to engage live with a rep or submit the contact form instead.
Why I think this Contact Us page stands out: I like that they include a contact form in addition to phone and chat options. I think this caters nicely to folks like me who aren’t always online shopping during regular business hours, giving them the ability to submit their request for help while they’re thinking about it (versus waiting until the next day to pick up the phone or initiate a live chat). I also love that they include an interactive “call us” button, which reduces friction by allowing customers to make a one-click phone call.
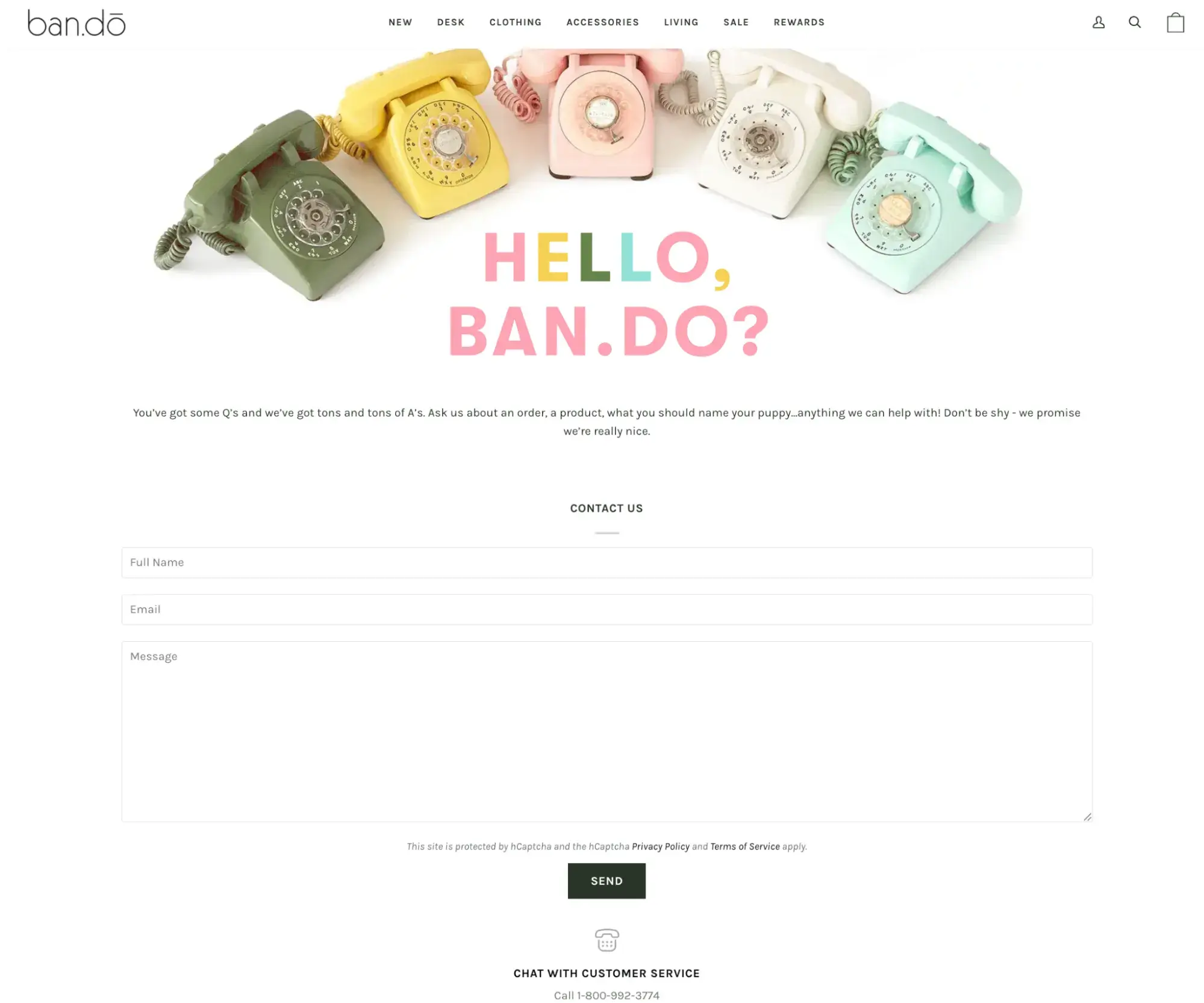
18. ban.do

Keeping true to their whimsical branding and products, even ban.do’ s contact page reflects its brand style with fun fonts, bright colors, and interesting animations to keep things fun. I love the imagery as well as the playful copy, i.e. “Ask us about an order, a product, what you should name your puppy… anything we can help with! Don’t be shy — we promise we’re really nice.” How fun and inviting is that?
It’s easy to think of your contact page as just a static landing page that you have to create, when in reality, it has the opportunity to be an extension of your brand. Your contact us page can speak to your customers and continue building relationships with them.
Why I think this Contact Us page stands out: ban.do does a great job of reflecting their brand on their contact page and making the process of reaching out to them fun and inviting for their customers.
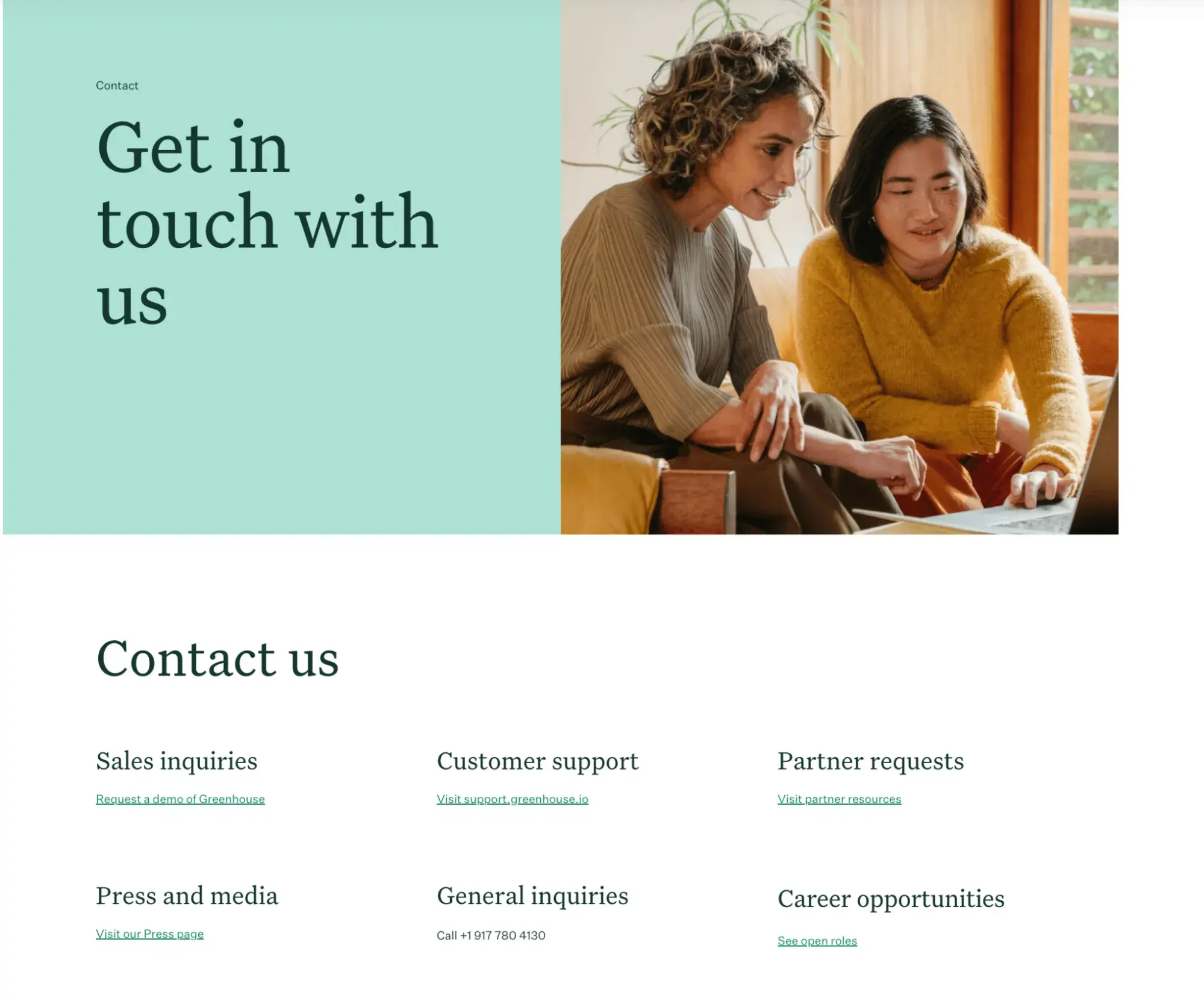
19. Greenhouse

Greenhouse’s contact page feels casual and inviting, with a photo of two people happily working alongside each other and the tagline “Get in touch with us.” In the B2B space, this softer approach is refreshing to see, as B2B organizations can sometimes get bogged down with stuffy and formal language that can feel almost off-putting to customers. I imagine this approach matches their brand and also helps their customers feel encouraged to use the listed options to reach out.
Why I think this Contact Us page stands out: I’m a big fan of Greenhouse’s inviting copy and use of positive-feeling imagery. While not every business can get away with being as playful as ban.do in their approach, Greenhouse’s page is a great example of how to make the process of reaching out feel a bit more inviting for your customers while still keeping it professional.
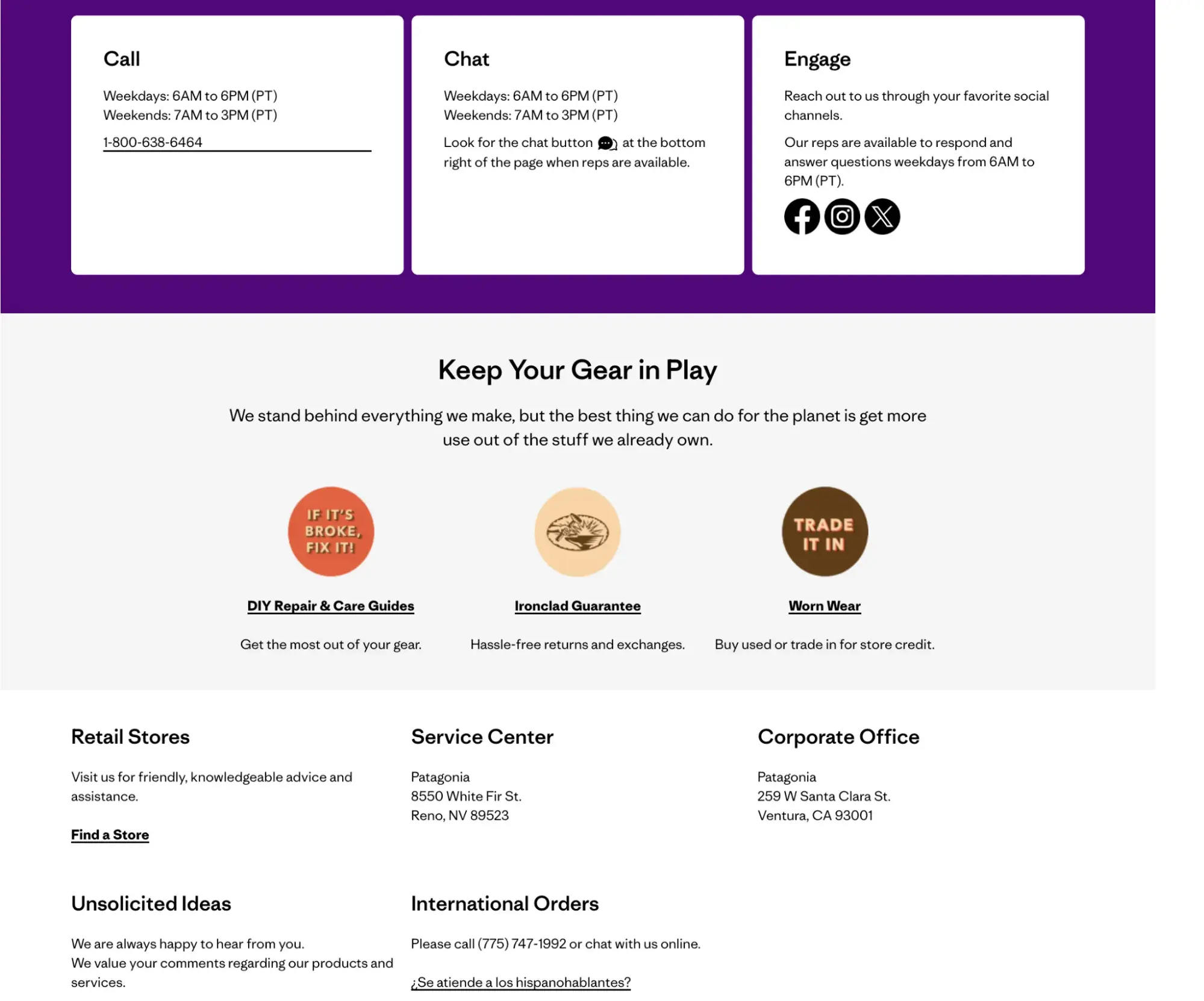
20. Patagonia

As another brand touted for its exceptional customer service (and outstanding products), Patagonia naturally carries their customer-centric approach into their contact page.
Customers can easily find:
- Patagonia’s phone number and hours of operation (including weekend hours — whoa!).
- The option to chat with a team member.
- How to engage with the brand on social media, including when they can expect a response back from the Patagonia team!
- Location information for retail stores, corporate offices, and contact information for those needing international support.
Why I think this Contact Us page stands out: Patagonia’s commitment to customer experience really shines on this page. The fact that they have (and promote) both weekend hours for support as well as the option to get help via social media is really commendable. I haven’t seen many brands list social media as a formal outreach channel when it comes to support, so this is a unique approach that I think speaks positively to their relationship with their customer base.
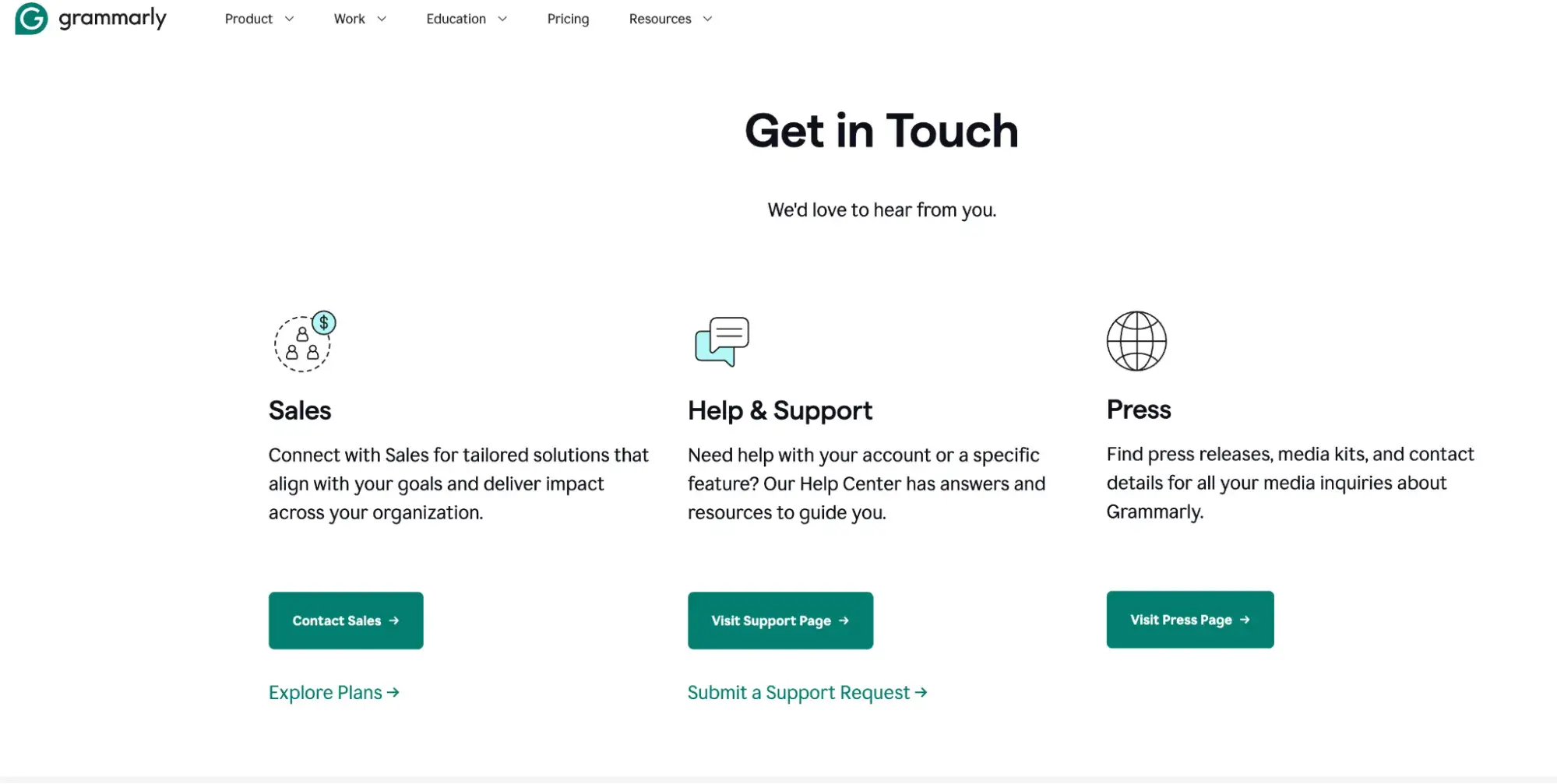
21. Grammarly

Grammarly’s contact page is minimalistic, with fun icons, casual language, and easy-to-navigate CTAs. Depending on their inquiry, visitors can contact sales, submit a support request, or visit the press page.
Why I think this Contact Us page stands out: I like Grammarly’s use of “we’d love to hear from you,” as I think it’s encouraging and sets a nice tone. I also like that the sales and support options have two different CTAs. If I’m a customer needing support, I can choose if I want to visit the support page (and presumably look for my own answers) or if I’d like to jump straight into creating a support ticket. This “choose your own adventure” approach is a nice touch.
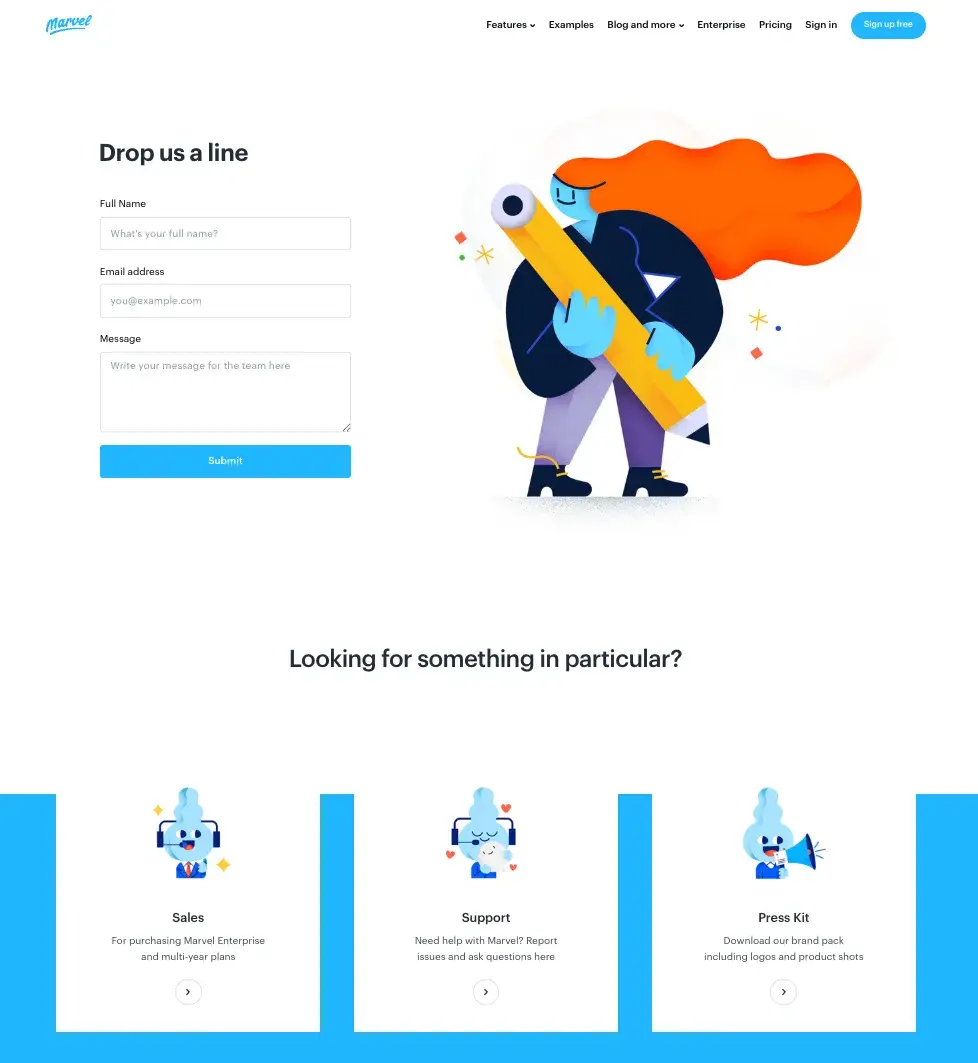
22. Marvel

As a design software company, Marvel embraces creativity and encourages customers to “design anything, anywhere.” So, it’s no surprise that Marvel leaned into their brand image and managed to take a traditionally formal page and turn it into a colorful and playful contact us experience.
Marvel offers a casual, open-ended inquiry form that customers can use to send a message related to just about anything. In the middle of the page, there are three CTAs users can choose from: Contact Sales, Contact Support, or Download a Press Kit.
Why I think this Contact Us page stands out: I like the casual language they use, as well as the open-ended form submission. You don’t see open-ended web forms like this very often, as most require a customer to pick from pre-selected options in order to get their inquiry to the right place. I think this open-ended approach, however, could be really great for small companies and startups who are interested in hearing from customers about what’s on their minds.
23. Hulu

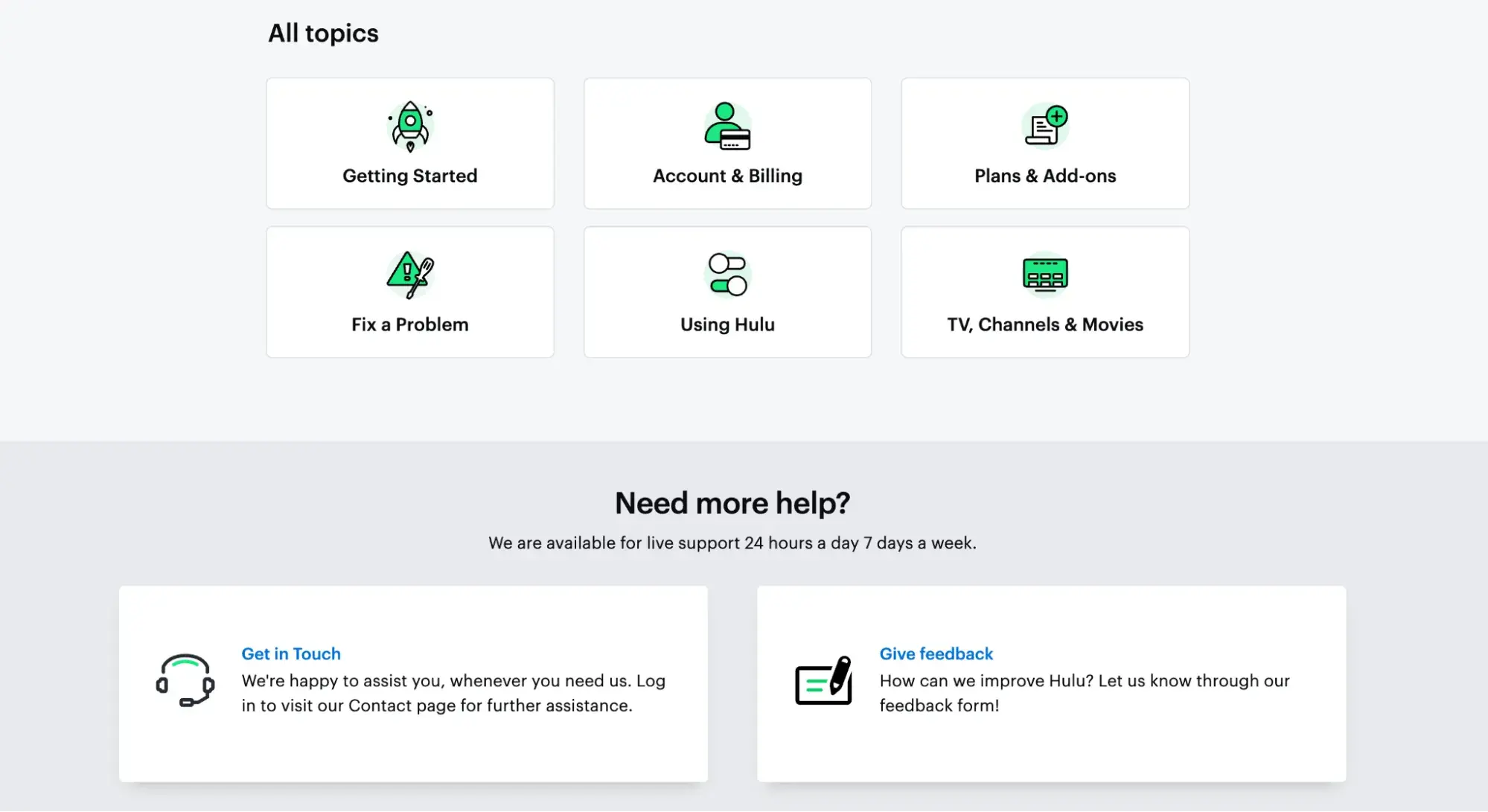
Hulu combined its Contact Us page with its knowledge base. Users can search the knowledge base for solutions, and if they still need help, they can navigate to the bottom of the page to contact support.
This approach to customer support has been shown to improve the customer experience and reduce case volume for its support team.
Why I think this Contact Us page stands out: I’ve talked a lot about using “welcoming language” already in this list, but I really like how Hulu made their “Get in Touch” banner. Something as simple as saying “we’re happy to help you, whenever you need us” feels very customer-centric. When you combine that positive language with the fact that they offer 24/7 support, you’re well on your way to creating loyal customers.
I also have to commend the inclusion of a feedback form on the contact page. This is a fantastic addition and a great way to give customers the chance to provide feedback!
24. Logitech

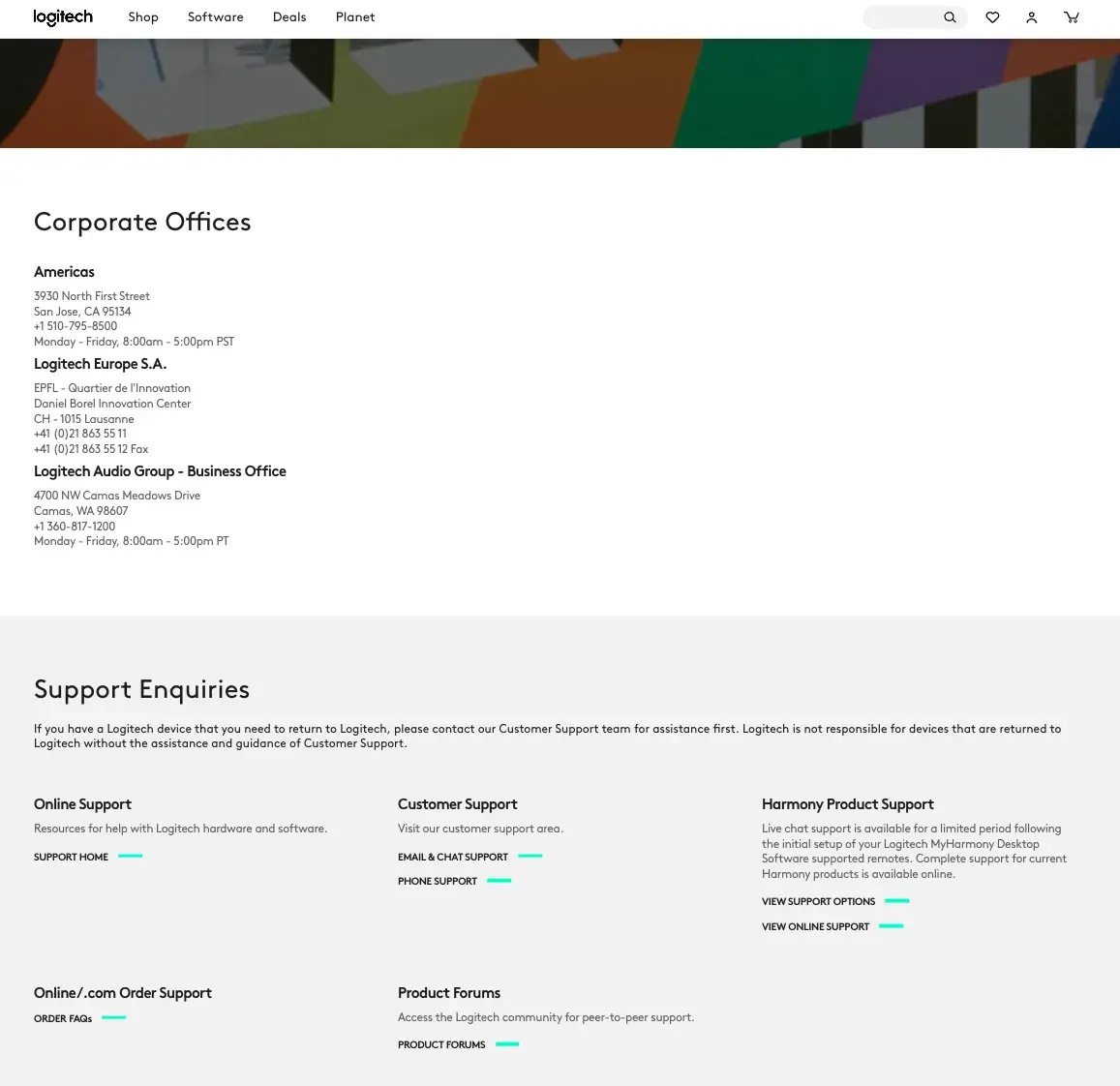
Logitech’s main contact page includes information about their corporate offices as well as a section for support inquiries, where visitors choose what type of support they’re looking for. For product support, Logitech offers visitors the option for phone support, 24/7 chat, or business support.
Why I think this Contact Us page stands out: With just a few clicks, Logitech makes it easy to find the right contact information for each type of inquiry. Since Logitech supports consumers directly as well as businesses, having a customer identify which type of support they need before being given the corresponding contact information just makes sense here.
25. Sezzle

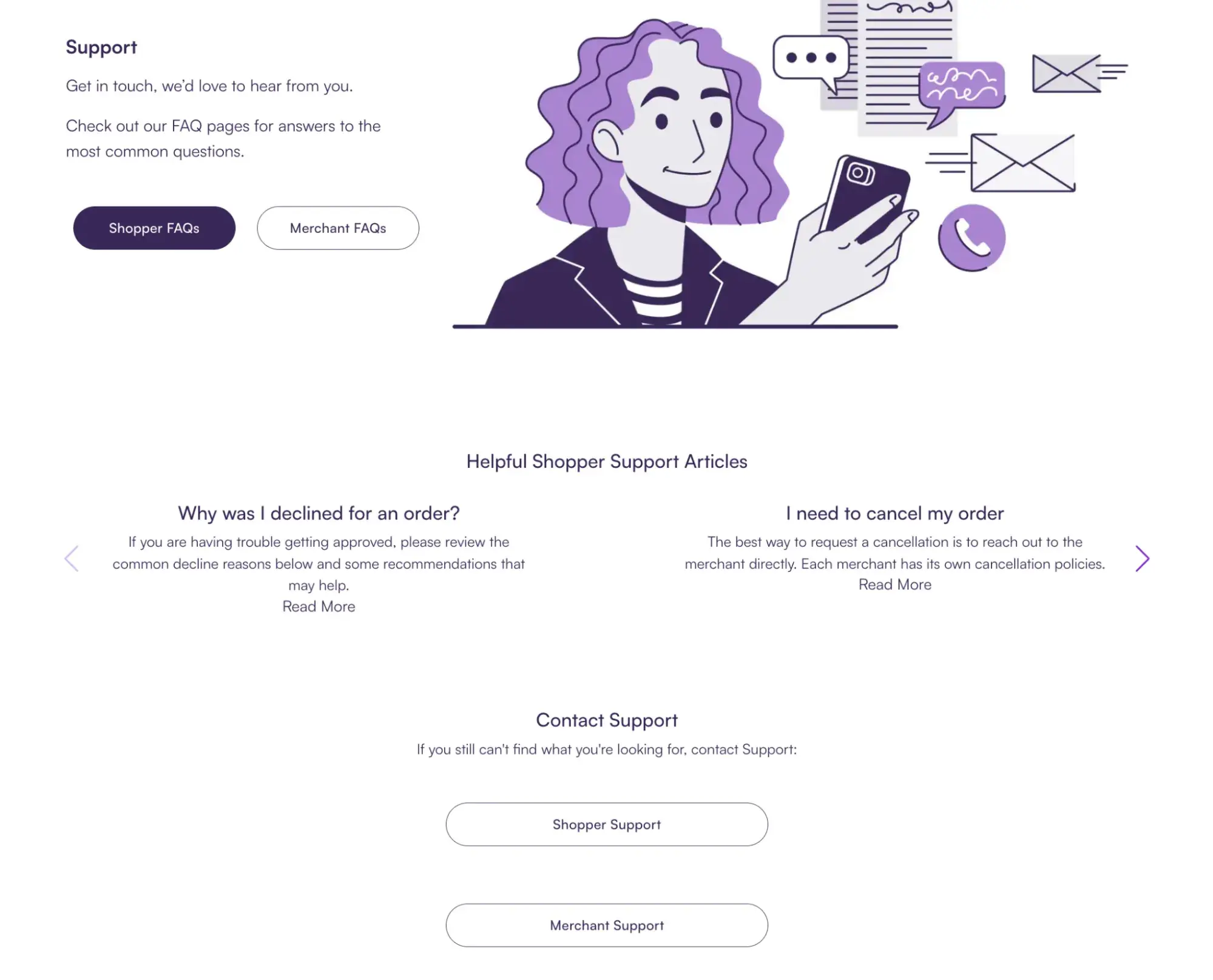
Sezzle’s contact page greets customers with FAQs, helpful articles, and options to contact support (as well as fun imagery at the top!)
Sezzle recognizes that their two levels of customers — shoppers and merchants — have different needs and require different levels of support. Because of this, they offer both shopper and merchant FAQs at the top of the page as well as different support options for shoppers and merchants.
Why I think this Contact Us page stands out: Personalizing the experience for your customers (like by their role, for example) is a critical component of the customer experience, especially for companies with different customer levels. This applies to your entire website, including places like a contact page.
Sezzle does a nice job of making it obvious where customers should go for support or information based on their individual roles.
26. Wix

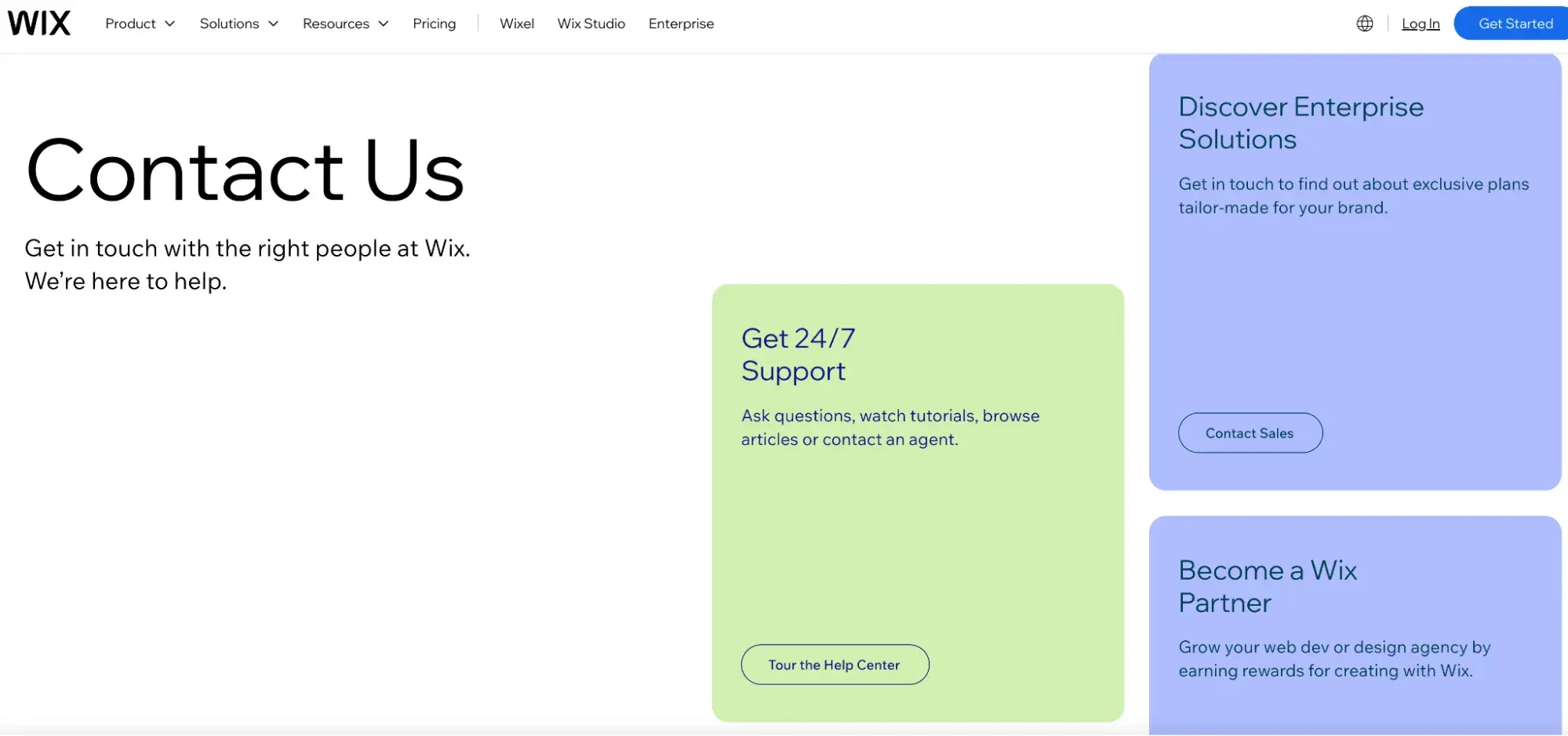
Being a leading website design company, it’s no surprise that Wix created a simple yet dynamic contact page that feels fun to interact with.
Visitors can choose the colored box that corresponds with their inquiry type to reach out to the right department at Wix.
Why I think this Contact Us page stands out: I’m here to say that dynamic contact pages are officially “in,” and I’m a fan of how Wix set this up. The boxes change color as you hover over them, and each box contains a clear CTA related to the type of inquiry.
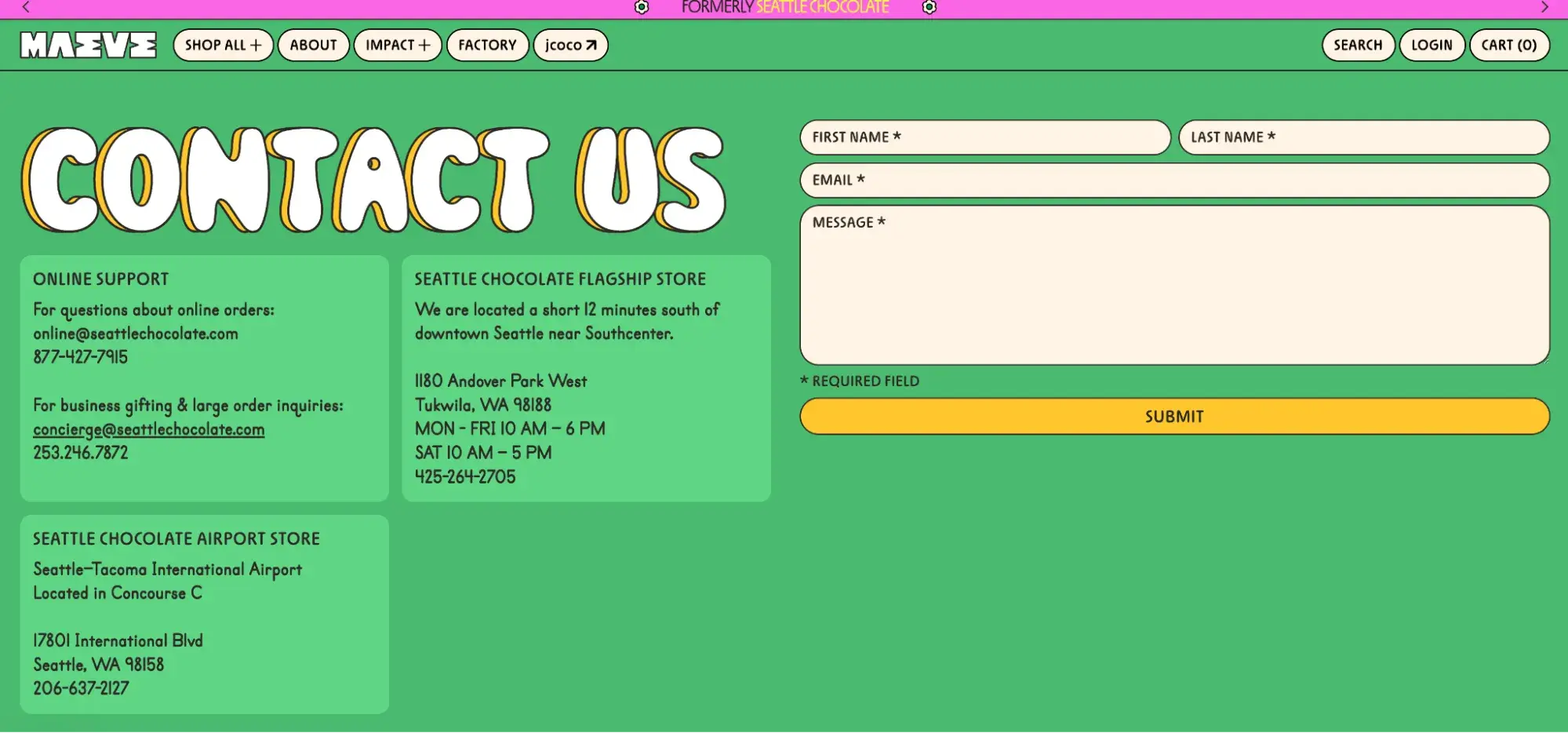
27. Maeve Chocolate

If you’re looking for simple and demure, Maeve Chocolate’s contact page is not it. A quick tour around their website, however, will tell you that this contact page is perfectly aligned with the rest of their website.
From the bright colors, to the loud fonts, to the interactive design (hello spinning flowers!) Maeve Chocolate basically wrote the book on making a contact page that feels “on brand.” Their contact page includes a submission form, information on how to reach out to them by phone or email, and contact information for their storefronts.
Why I think this Contact Us page stands out: As you may have guessed by now, I like companies that take chances and thread their brand story throughout their entire digital experience. It’s no secret that customers want to feel connected to the brands they love and use. Maeve said “no” to a boring contact page and instead made it an extension of their overall digital experience.
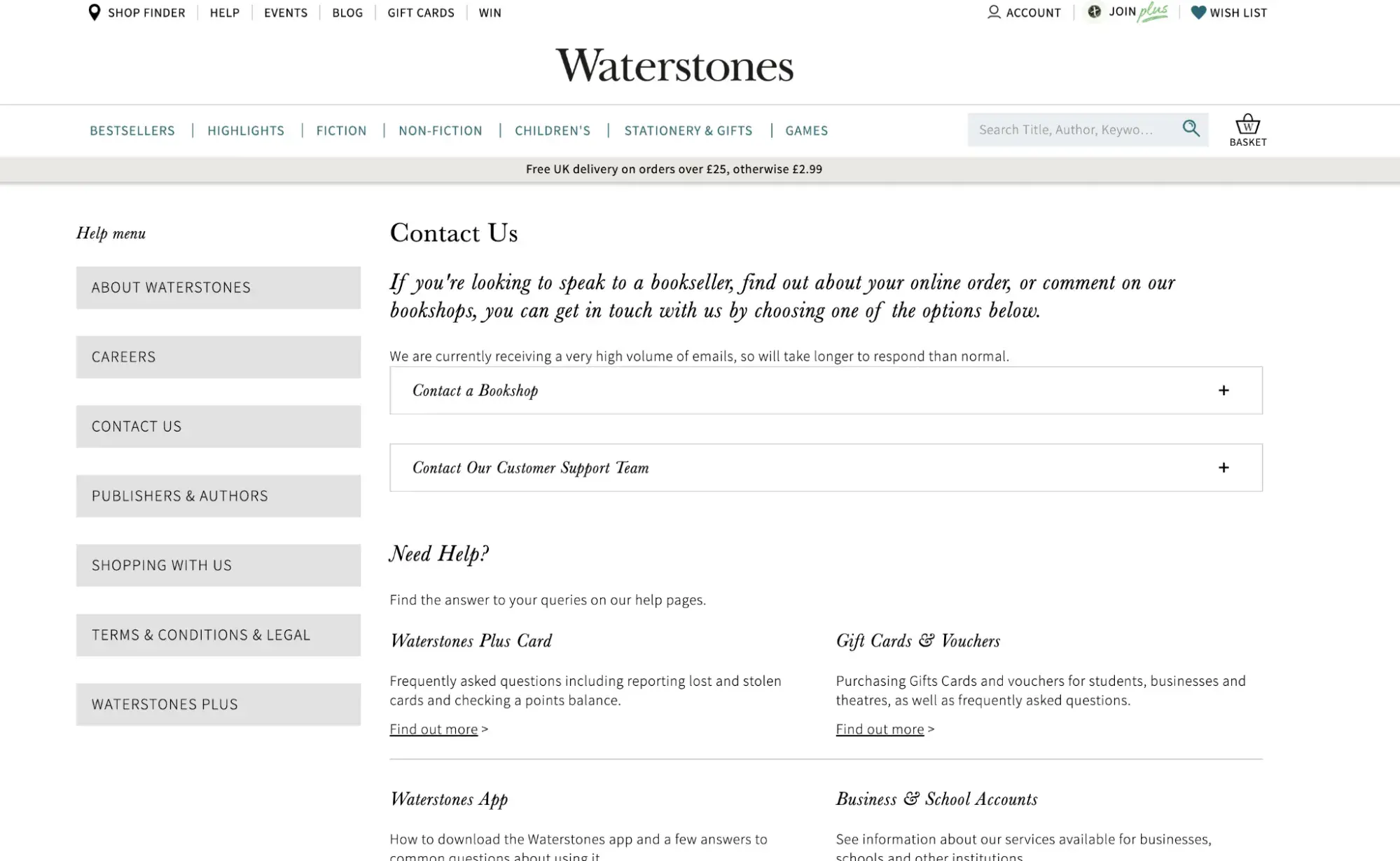
28. Waterstones

I love supporting a local bookstore whenever I can, and Waterstones is one of my favorites to shop with. While I’m in the U.S. and they’re in the U.K., they make it easy for every customer to find contact information for the customer support team or for an individual bookstore location.
If a visitor is looking to contact a physical bookstore, they can use Waterstones’ handy “Contact a Bookshop” tool that lets you search for locations via map or by city name.
Their “Contact Our Customer Support Team” toggle provides visitors with the email address, phone number, and even physical address (if you want to write to them!) for their customer support team.
Why I think this Contact Us page stands out: I like that they include the option to write to them as a contact method — this is unique and feels very on-brand for a brick and mortar bookstore. (I’m tempted to send them fan mail now!) The bookstore locator is also clever and seems like a great tool to implement on a page like this, especially for companies that have multiple locations.
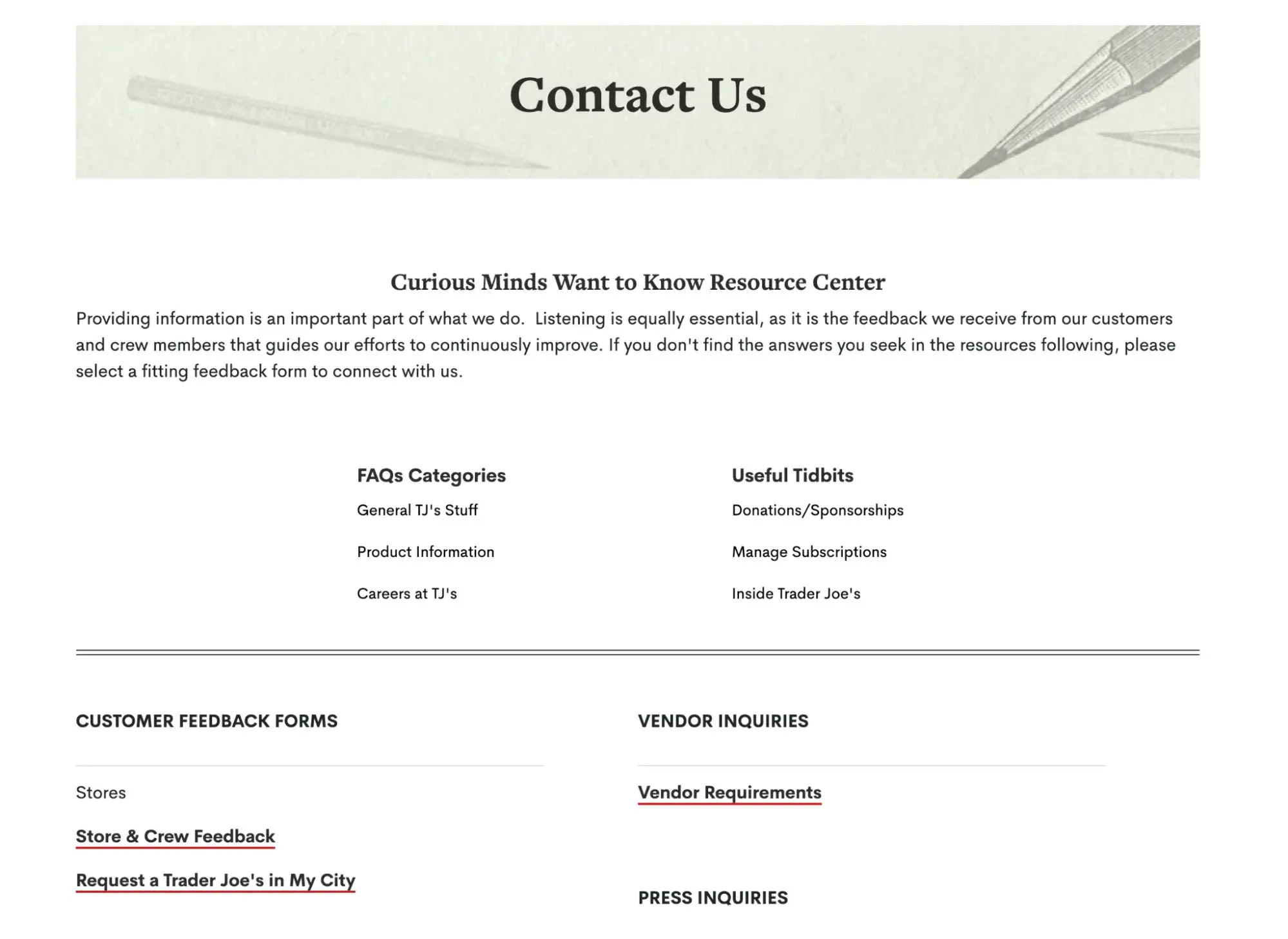
29. Trader Joe’s

The Trader Joe’s contact page is slightly different in that there isn’t really any direct contact information listed, but there are opportunities for customers to reach out to the TJ team, depending on the inquiry.
Trader Joe’s lists FAQs by categories as well as “useful tidbits” to help customers try to find answers to their questions. The following section of the page offers feedback forms, vendor inquiry forms, and press inquiry forms.
Why I think this Contact Us page stands out: While it’s slightly unconventional to not include any corporate contact information, I do like that TJ’s puts a heavy emphasis on feedback by utilizing feedback forms as their main source of communication.
Modeling the submission form in this way likely helps customers feel like they’re being heard, and TJ’s also mentions that they’ll follow up with the customer afterward, hopefully closing the feedback loop.
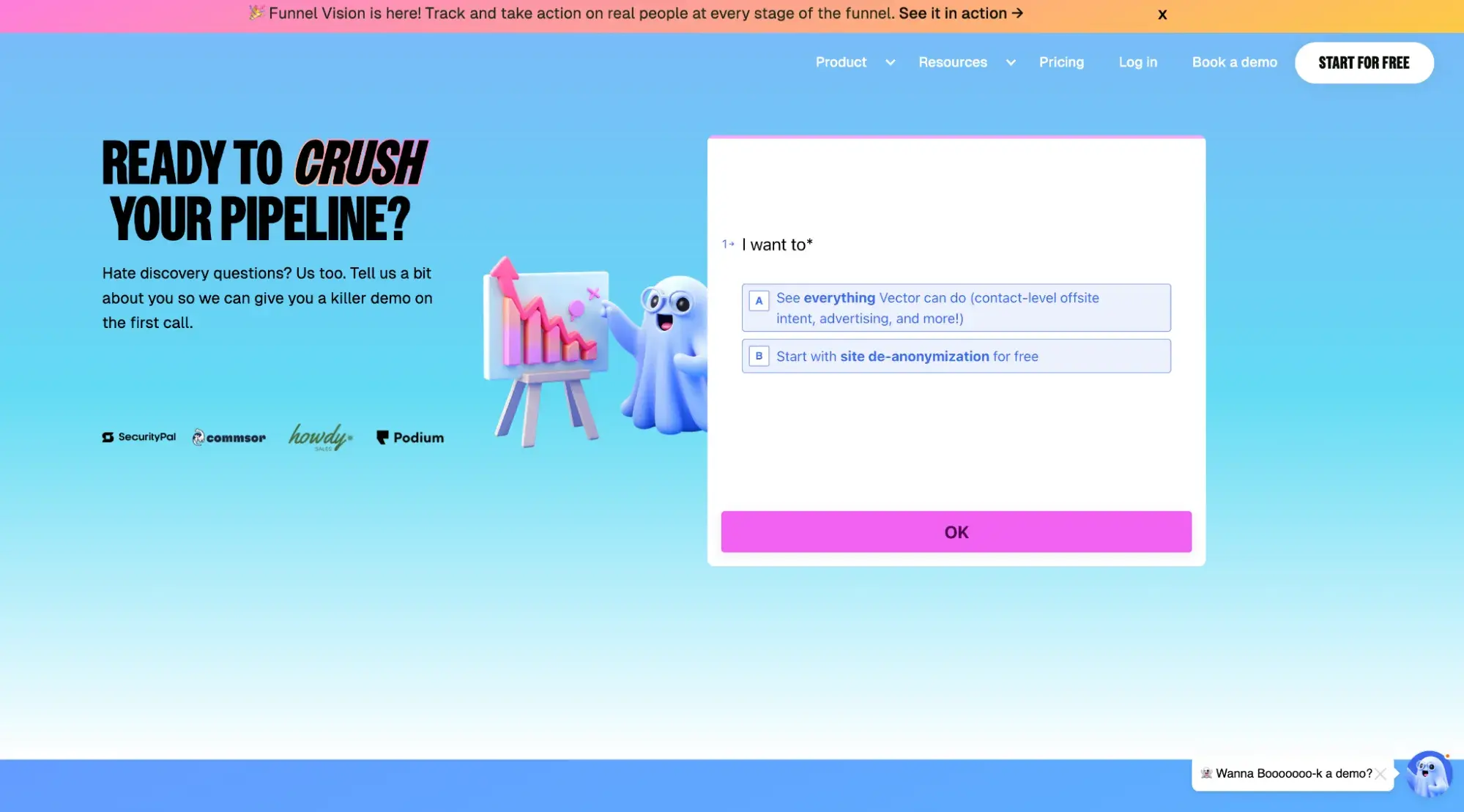
30. Vector

While this is technically a demo submission form, I still wanted to include it because it’s really creative and could be applied to a standard contact page (and selfishly, I love their branding!)
Vector uses a conversational style of web form submission to gather information from the submitter. This is a nice break from standard forms and makes the interaction feel more like a two-way conversation. They use playful language that’s true to their brand and resonates with their ICP (i.e., “crush your pipeline”).
Why I think this Contact Us page stands out: By using fun imagery and making the interface of the conversational-style submission form interactive, Vector makes the contact submission process fun and engaging. Their choice of language and industry-level terminology is also a nice touch. It tells the prospect or customer, “I speak the same language and I can help!”
31. Slack

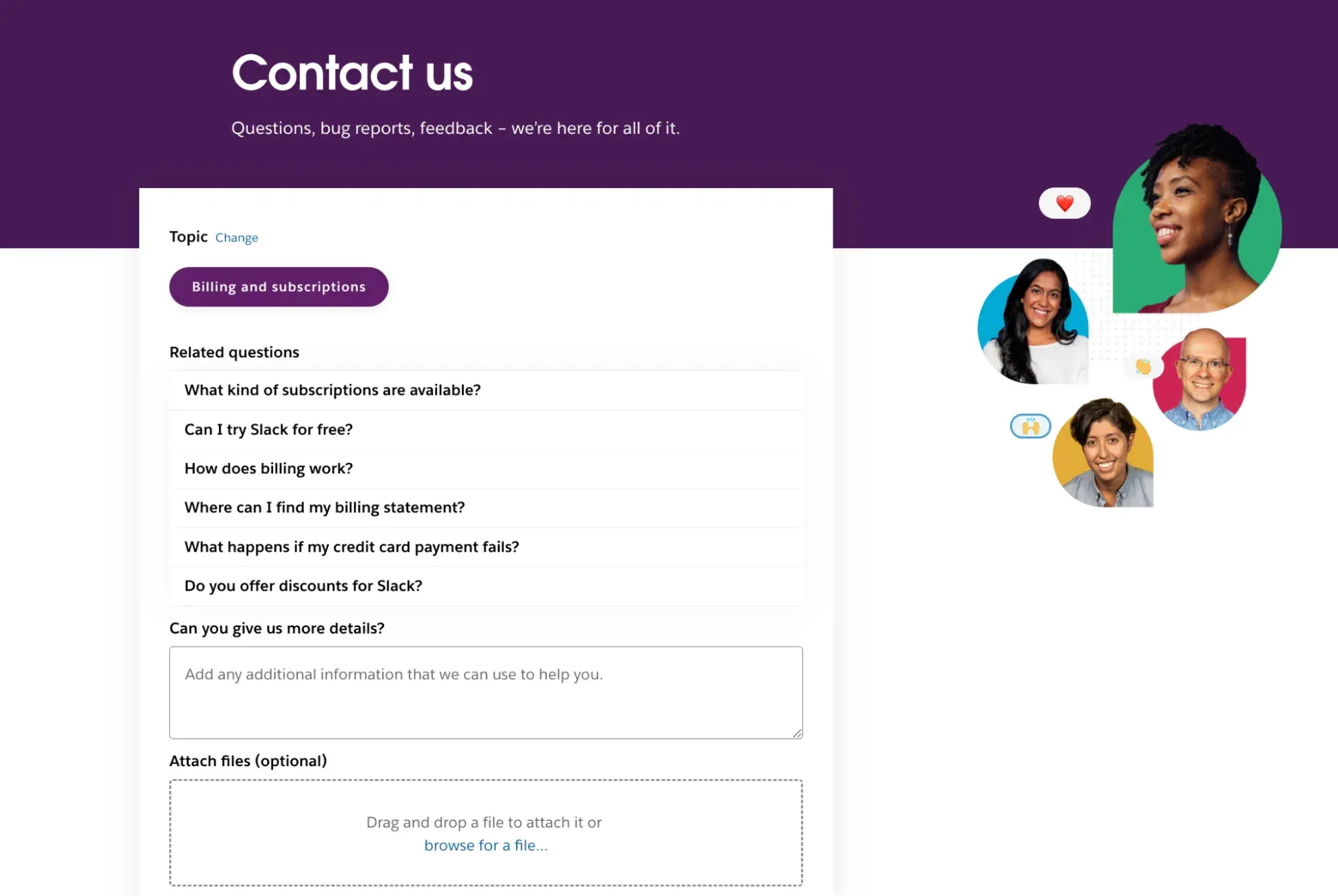
Slack’s contact page prompts users to sign in for a tailored experience and then asks the visitor to identify the reason for their outreach. Once the user has identified their question or issue, Slack offers up related articles and resources to first try and help the visitor troubleshoot on their own.
If needed, the visitor can instead send a message to the Slack team or start a live chat during business hours.
Why I think this Contact Us page stands out: I like that Slack offers users the option to either send a message or start a live chat. Providing both outreach methods allows customers to have the option of either initiating a live conversation (if they need immediate help) or submitting a message that isn’t urgent (like for reporting a bug or giving product feedback).
I personally use the “submit a message” method of outreach sometimes when I can’t wait around to have a live conversation but need to get an inquiry sent in.
I also give Slack bonus points for using employee photos and welcoming language to make the process feel more human. I especially like the inclusion of the line “We’re here for all of it.”
32. Dr. Marten’s

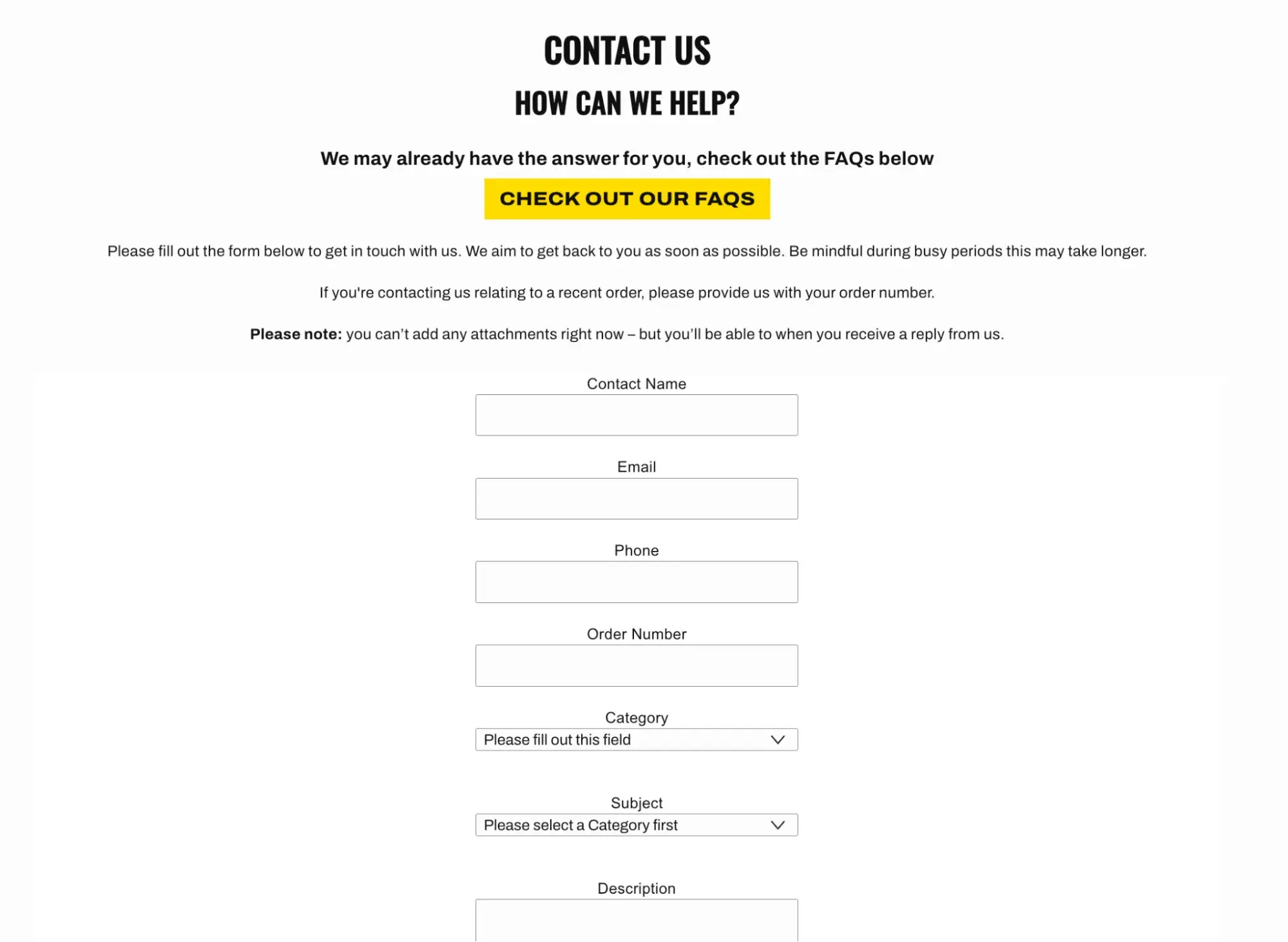
Just like your favorite pair of Doc boots, the contact page at Dr. Marten’s is a classic. It’s super simple with only the basic components — FAQs at the top, a webform, and a phone number with hours of operation.
This no-frills page exists solely to collect contact information, while Dr. Marten’s links to their FAQ page and also hosts an entire support page on a different URL (complete with a chatbot to help customers).
Why I think this Contact Us page stands out: I like that customers can get support in the way that works best for them — via submitting their request through the webform, navigating to the support page and initiating a live chat, or picking up the phone and calling someone.
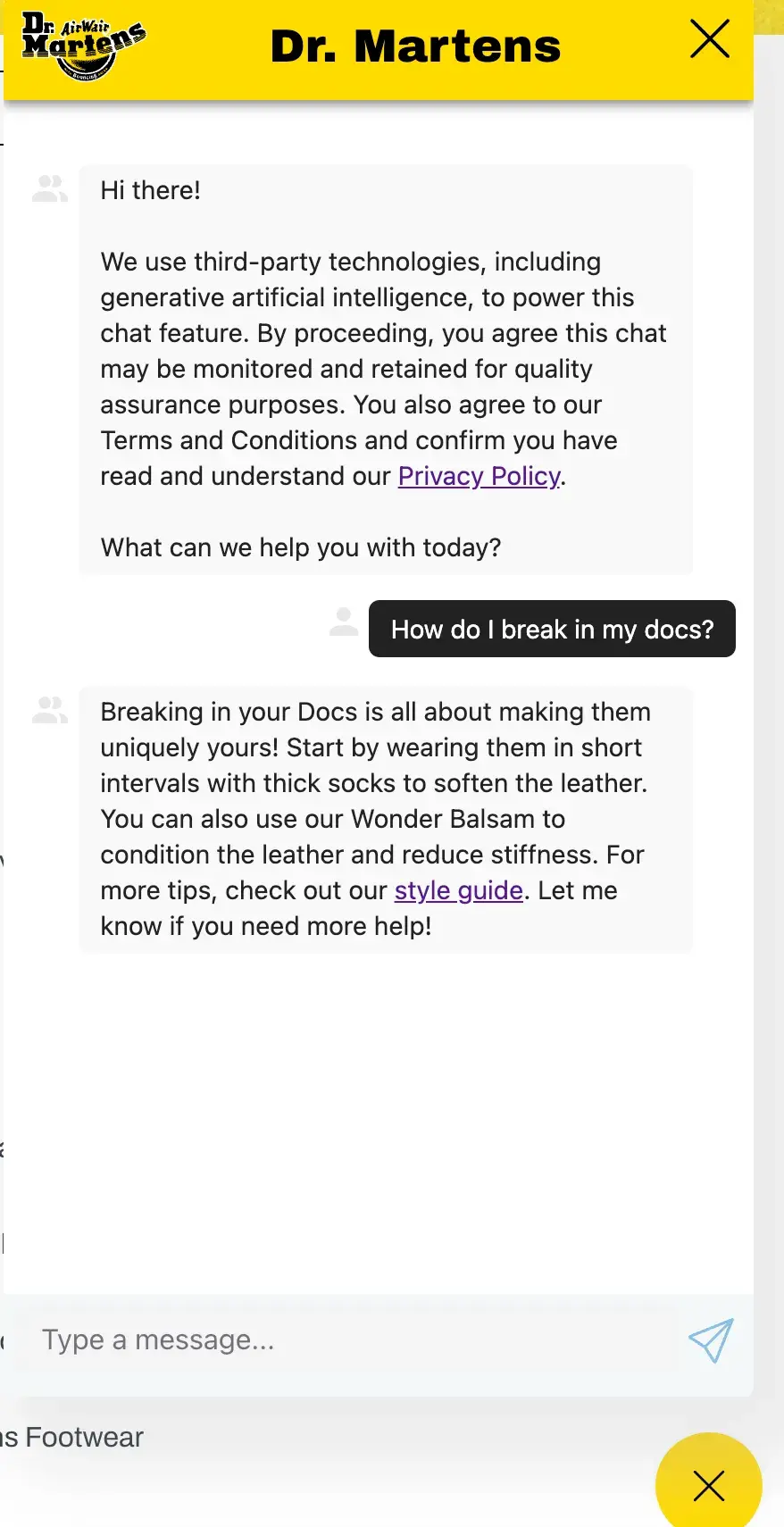
Anyone who has bought a pair of their boots recently knows there’s a break-in period that can be a little tricky (I recently went through this — the key is to wear thick socks!), and Dr. Marten’s recognizes this. The brand is well known for creating helpful guides and articles to assist customers in the process of buying, breaking in, and caring for their new shoes.
Their AI chatbot is especially impressive as it can pull from those guides and answer your open-ended questions in real time, removing the need to reach out to support.

33. Tower 28

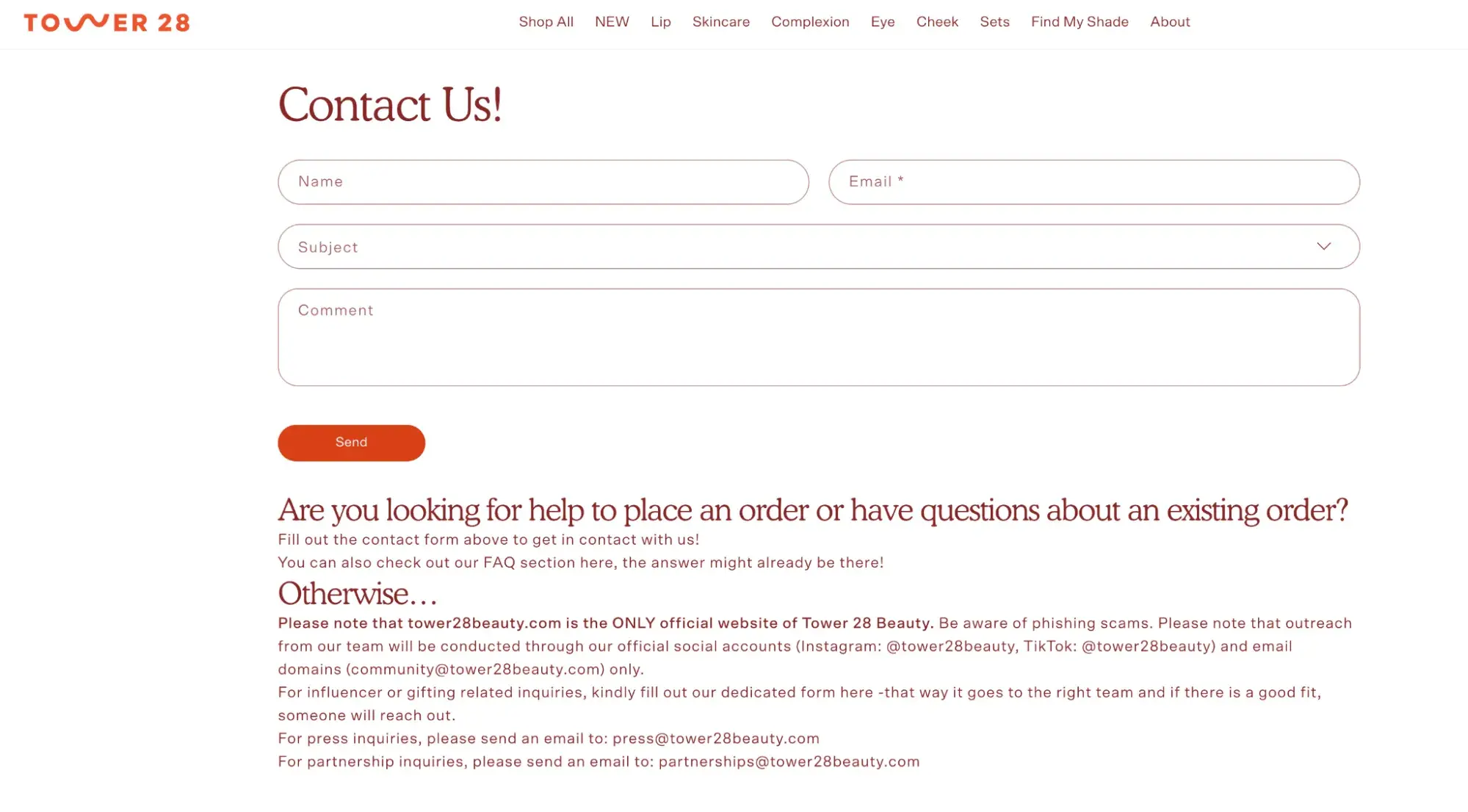
As a clean cosmetics brand, Tower 28 recognizes that customers may have a lot of questions about their products and sustainability efforts. That’s why it’s super helpful that the Contact Us page includes a link to the FAQ.
Why I think this Contact Us page stands out: Tower 28 provides a simple contact form on its Contact Us page, as well as designated email addresses that visitors can reach out to with specific inquiries regarding order status, influencing, press, and partnership.
I especially appreciate how proactive Tower 28 is about navigating potential phishing scams. Not only does the Contact Us page explain how you can get in contact with the brand, but it also lists the methods and accounts they would use if they ever reach out to you.
34. Honest

Honest Company’s contact page lives within the help center, where visitors are greeted with suggested actions, recommended articles, and other helpful resources. The page has a convenient chatbot that can answer FAQs, check your order status, start or view a return, cancel your subscription, or direct you to a live agent.
At the bottom of the screen, visitors can find the contact information for the company and can choose from contact methods such as email, phone, or live chat.
Why I think this Contact Us page stands out: If Honest’s chatbot can’t resolve your issue, its Contact Us page provides all the information you need to get in touch with someone who can. It provides email support, phone support, and a chat. It also provides emails for press inquiries, influencer inquiries, social brand partnerships, and giving back.
35. Levi’s

After making blue jeans for over 150 years, you’d be hard-pressed to find someone who didn’t recognize the Levi’s brand today. Their classic and simple design style is reflected even on their contact page, where visitors are greeted with simple and easily recognizable icons for each available contact method.
Visitors can choose to look through the help center, start a live chat, email the company, or pick up the phone and call support.
Why I think this Contact Us page stands out: I love that Levi’s used simple design and iconography for each contact method. This feels easy on the eyes and not overwhelming to navigate, and the spacing and separate sections for each option also make the customer feel like they have options for how they reach out.
Contact Us Page Templates
Hopefully, by now, you’re feeling inspired and thinking up designs for your contact page. While you may still be deciding whether to go with a simple experience or create something unique, there are many free and affordable templates available to get you started.
Here are a few of my favorite Contact Us page templates and forms below.
1. JotForm

If your business is looking to capture inbound leads, adding a follow-up call form to your Contact page is a great idea. This form is a gentle, pressure-free way to get more information about the visitors who land on your website in an effort to contact your team directly.
I like Jotform because it makes a flexible follow-up call form that you can customize to fit your business’s needs. The template includes the standard fields like name and phone number, but it also allows you to add things like an appointment scheduler, address, sticker, and even a product list. Your website visitors can tell you exactly what they’re looking for, giving your team all the information they need to respond to them and close the deal.
2. FormPlus

I like FormPlus because it doesn’t require much customization, considering there are several templates readily available that can be embedded on your site. No matter what industry your business is in, chances are FormPlus has a template that will work for your needs.
This contact form template includes common fields like name, email address, and a paragraph box for a brief message. However, it also includes a file submission option. This can be helpful for things like allowing customers to upload a visual of an issue they’re having, enabling your team to assist them more quickly.
3. Typeform

If you’re looking to break the monotony and create a fun take on the Contact Us page, Typeform is worth checking out. This free, customizable Contact Us page can be edited to include your own copy, images, and even videos.
The best part of this template is the multi-page option. Rather than having each form question as a separate field, they’ll appear on different screens so the user can focus only on the information in front of them. Your customers won’t feel overwhelmed, and your team will still get all the information they need to offer the best support possible.
Build a Stellar Contact Us Page
I covered a variety of different Contact Us pages that ranged from super simple to eclectic and creative. My favorite examples are the ones that felt true to the brand, created an opportunity for open-ended feedback, and made the experience feel inviting.
My takeaways: No matter what type of contact page you create, make sure that the contact options for your company are clear and easy to find. Use language that fits your brand and resonates with your customers. Where possible, meet your customers where they are and give them options for how to reach out to your company.
Editor’s note: This post was originally published in May 2025 and has been updated for comprehensiveness.
![]()